モバイルアプリデザイン の9つの原則
モバイルアプリデザイン とは何か?
アプリデザイン とは、UIデザインとUXデザインを組み合わせて、使い勝手の良いソフトウェアを作り上げることです。現代のユーザーは、使い勝手の悪いアプリに我慢できません。理想的な モバイルアプリデザインは 、見た目の良さ、機能性、分かりやすさのすべてを兼ね備えています。
では、良いアプリのデザインはどのようにして測るのでしょうか?良いアプリとは、良いUXによって測られます。
ユーザーは、何も考えずにアプリケーションを操作できなければなりません。ユーザーが直感的にデザインを理解できれば、そのアプリケーションを何度も使い続けてくれるでしょう。
この記事では、モバイルアプリデザイン の9つの原則と、それらをデザイン作業にどのように取り入れるかをご紹介します。
UXPinでは、これらの原則を日常的に使用しています。デザインスキルの向上をお考えの方は、UXPinの無料トライアルに参加して、今すぐプロトタイピングを始めましょう。
原則1:シンプルにする。
ユーザーが求めるものをすぐに提供することで、アプリの価値を証明する。
通常、アプリをダウンロードする人は、特定のタスクを実行するために使いたいと思っているはずです。アプリを開いたときの第一印象を良くすることを心がけましょう。ユーザーがアプリを使っている間は、少なくともすぐには中断しないようにしましょう。
ユーザーがしたいことをさせてあげましょう。ユーザーは、特定の情報を見つけたり、行動を起こしたり、ある種のコンテンツを消費するために存在しています。やりたいことが簡単にできなければ、アプリを閉じて二度と戻ってこないかもしれません。
大きなタスクを簡単なステップに分解する
認知的負荷は、タスクを完了するために必要な精神的努力を測定します。ユーザーがステップバイステップで操作できるように、アプリを使用する際の認知的負荷を最小限に抑えます。ユーザーは、アプリの操作を「やらなければならない面倒なこと」と考えるべきではありません。
一度に情報を入力してもらうこともできますが、配送先の住所、請求先の情報、クレジットカードの情報など、複数のステップで情報を入力してもらう方が、ユーザーにとっては楽です。
ユーザーが何をすべきかを正確に伝える
デザインは、ユーザーが何をすべきかを明確にするものでなければなりません。レイアウトの一部がユーザーを混乱させる可能性がある場合は、何をすべきかを説明するために視覚的な補助を使用してください。例えば、ツールチップやキャプションを使って指示を出すことができます。
重要な情報を隠さない
ユーザーにアプリケーションを効果的に使用してもらうには、アプリケーションの最も重要な要素にユーザーの注意を向けてもらいます。そのためには、フォントサイズを大きくしたり、空白を設けたり、要素の色と背景色のコントラストをはっきりさせたりします。
ナビゲーション要素は常に見えるようにし、価値の高いタスクの完了を促すものでなければなりません。
原則2:アプリのナビゲーションを予測可能にする
人々は、毎日遭遇するデザインパターンに慣れてしまいます。例えば、写真をスワイプして見ることができることを期待するでしょう。インターネット上の典型的なナビゲーション方法を採用してください。
ユーザーはアプリの操作方法について期待している
ユーザーは、過去に他のアプリケーションを使用した経験から、あなたのアプリケーションを含むすべてのアプリケーションを使用することを期待しています。ユーザーがアプリを簡単に操作できるように、これらの一般的なパターンをデザインに取り入れてください。
UXデザインのトレンドや現在使用されている最も一般的なパターンからインスピレーションを得ますが、自分のアプリケーションとの適合性を考慮せずに、やみくもに実装することはありません。必要に応じて、これらのパターンをデザインの全体的な文脈に合わせて少し修正します。
アプリの構造については、一般的に受け入れられているナビゲーションの原則に必ず従ってください。ユーザーが特定の機能やページの目的を即座に理解することがあります。例えば、「新着情報」ページや「検索」フィールドの目的を認識している人もいるでしょう。アプリのデザインをシンプルにするために、このような一般的に認識されているコンセプトを利用しましょう。
また、iOSやAndroid OSの開発者が公開しているデザインガイドラインもチェックしてみてください。これらのドキュメントには、今日の優れたレイアウトに使用されている実証済みのデザインパターンが記載されています。
3クリックルールを守る
ユーザーがアプリのどの部分にも3回以内のクリックでアクセスできるようにする必要があります。ナビゲーションバーの階層はシンプルにしましょう。
そうすることで、ユーザーがアプリ内で何が行われているかを簡単に把握できるようになります。また、アプリにはページ名を表示するようにしましょう。
エラーが発生した場合は、ホームページに戻るようにしたり、興味を引くような他のページにリダイレクトするようにしましょう。
ユーザーの進捗状況を保存する
今日のユーザーは忙しく、気が散りやすいものです。メールに返信するためにアプリを閉じたり、お気に入りのテレビ番組の新エピソードを見るためにアプリを閉じたりします。ユーザーの進捗状況を保存しておけば、戻ってきたときに最初からやり直すことなくタスクを完了できます。
複数のデバイスからアクセスできるようにする
デスクトップのウェブサイトとスマートフォンのアプリがある場合、どちらのチャネルもログインしたユーザーのアクティビティや進捗状況を自動的に保存する必要があります。また、アプリとWebサイトを相互に利用できるようにする必要があります。例えば、オンラインショッピングの利用者は、スマホで商品を閲覧することもあるかもしれませんが、通常はデスクトップパソコンで注文を行います。
原則3:アプリのナビゲーションの基本法則に従う
独自の言語を作らない
場合によっては、モバイルアプリデザイン の基本原則に従った方が良いこともあります。人々は、日々遭遇するデザインフレームワークを簡単に理解します。あなたのレイアウトは、その期待に沿うものでなければなりません。
右上のX
多くのアプリケーションでは、右上に「X」が表示されています。ユーザーはこれをクリックするとアプリケーションが終了することを本能的に知っています。
一般的なシンボルの機能を大幅に変更することは避けてください。例えば、ユーザーはXがウィンドウを閉じることを期待しています。Xを他の動作のシンボルとして使用しないでください。
保存ボタン
アプリには、ページの下部に保存ボタンを設置する必要があります。
入力用の薄い色のテキストフィールド
通常、入力フィールドの行は明るい色をしています。ユーザーがブランドから連想する色と一致するのが理想的です。黒い枠線を持つ入力フィールドを見ることはまれです。
原則4:素晴らしく、明確で、優先順位の高いページデザインを持つ
商品を説明するためのラベル
商品の名前は、説明的で魅力的なものを選びましょう。例えば、お客様は「standard shipping」と「regular shipping」の違いがわかりにくいと思います。2つのオプションの違いがわかるようなラベルを選びましょう。
カードソートのようなテクニックを使って、お客様のメンタルモデルの感触をつかむことができます。
最も重要なメニュー項目を表示する
ナビゲーションは、最も重要で価値の高いタスクの完了を容易にするものでなければなりません。最も重要な機能を主メニューに表示し、それ以外は副メニューに任せましょう。ユーザーの注意を重要な場所に向けるために、Visual Weightテクニックを使用します。
フォントサイズ、背景のコントラスト、周囲のホワイトスペースを変更することで、ユーザーの注意をアプリケーションの最も重要な機能に向けさせることができます。
Fパターン vs. Zパターン
多くのユーザーは、テキストを最初から最後まで読むことはありません。むしろ、複数の段落のテキストに目を通すことが多いようです。冒頭の段落では、最初の数語が最も注目されます。ユーザーが見落とさないように、最も重要なメッセージをここに置くべきなのです。このスキャン行動は、Fパターンと表現されます。
ユーザーは、ビジュアルコンテンツをZ字型のパターンでスキャンします。ウェブページのZ字型パターンに沿って、最も重要なビジュアルをユーザーの目に留まりやすい場所に配置しましょう。
原則5:ブランドイメージを統一する
アプリケーションのボタンや入力フィールドなどの要素は、ブランドイメージに基づいたものでなければなりません。
ナビゲーションを統一する
既存のウェブサイトをベースにしたアプリケーションの場合、ナビゲーションがウェブサイトと同様に機能することを確認してください。混乱を避けるために、カラーパレットやその他の基本的な機能は変更しないでください。
ユーザーは、アプリケーションがどのように動作し、どのように見えるか、ほとんどの場合予測できるようにしてください。
モバイルユーザーには、ホバーリングやカーソルを使って自分の行動の結果を推測するという利点がありません。ユーザーが目的を認識できるように、要素を慎重にデザインしましょう。
原則6:ユーザーからのインプットとコミットメントを最小限にする
前もって設定情報を求めない
ユーザーは、あなたのアプリをソリューションとして見ています。ほとんどの人は自分の問題を解決することに集中しています。すぐに質問やアカウント登録、サインアップフォームで悩ませないようにしましょう。
ログインしたり、クレジットカードを発行したり、何かアクションが必要になるまで、ユーザーにアプリを自由に使ってもらいましょう。
例えば、Mediumでは、限られた数の高品質な記事を楽しんでもらってから、アカウントの作成や購読をお願いしています。
文字入力の手間を省く
ユーザーは、スマートフォンでは正確な入力が難しいと感じています。文字入力をお願いしなくても、必要な情報が得られるように工夫しましょう。
どうしても代替手段が思いつかない場合は、フォーマットのガイドラインとして入力マスクを用意しましょう。
できるだけ多くのデータをプリフィルする
ユーザーに位置情報を書いてもらう代わりに、位置情報を共有してもらい、スマートなツールを使ってGPSデータに基づいて住所を記入してもらいます。
任意の入力項目を提供する
ユーザーに不要な情報を求めないようにしましょう。データを収集したい場合は、ユーザーが希望すればフォームに入力するか、空欄にしておくかの選択肢を与えましょう。
可能な限り自動入力にする
携帯電話の機能を利用して、自動的にフィールドに入力できる場合もあります。例えば、クレジットカードをカメラの前にかざすだけで、ユーザーが支払い情報を入力できるアプリもあります。
原則7:読み込みは速く、よく伝えること
ユーザーはアプリの読み込みを待つことになると、せっかちになります。摩擦を最小限にするために、アプリのロードが速いことを確認しましょう。
何かを見せる
読み込み中であれば、それが壊れているのではなく、読み込み中であることがユーザーにわかるようにします。
何もないロード画面を見ると、ユーザーはアプリが動作していないと思ってしまうかもしれません。ユーザーは、プログレスバーやローディングスピナーなど、何らかのローディングインジケータを見ることに慣れています。
コンテンツの一部を徐々にロードして、できるだけ早く何かを表示します。そうすれば、インターネットの接続が不安定な場合でも、ユーザーはすぐにアプリを使い始めることができます。
読み込み中に視覚的な気晴らしを提供する
シンプルなループやプログレスバーを使ってロードの進行状況を表示することもできますが、シンプルで楽しいロードアニメーションを作成すると、ユーザーが待ち続ける可能性が高くなります。
原則8:アプリをモバイルに最適化し、多様なモバイルユーザーに対応する。
アプリに多くのテキストが含まれている場合は、すべての種類のスクリーン上でうまくスケーリングできるようにしてください。1行の文字数が40文字以下であれば、より読みやすくなります。また、行間を調整する必要があります。
画像や動画などのビジュアルコンテンツを含むアプリの場合は、縦向きと横向きの両方で表示できるようにします。
ページがモバイル用に作られていることを確認する
アプリのレイアウトを構築する際には、クリックしやすく、適切な間隔で配置されたボタンをデザインしてください。ユーザーが意図しないものを誤ってクリックしてしまわないようにするためです。例えば、「戻る」ボタンと「次へ」ボタンの間には十分なスペースを確保し、誤ってクリックしてしまわないようにします。
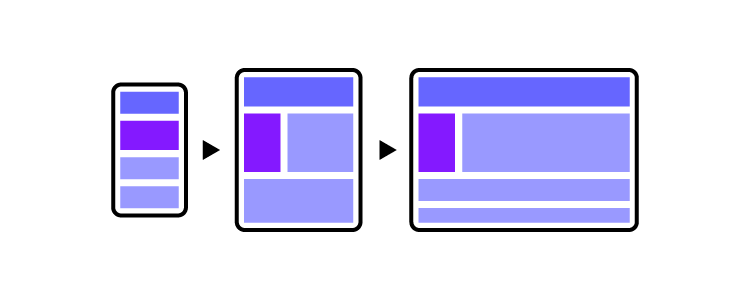
異なる種類のデバイス用にページが作られていることを確認する
アプリは、4インチ画面のスマートフォンや12インチ以上のタブレットでも閲覧されます。コンテンツが適切に拡大され、大きな画面のスペースを埋めるようにしてください。小さな画面では、ページが混雑して見えないようにします。
原則9:人間のための アプリデザイン を行う
フォントサイズ
現在、インターネットを利用する人の中には、視力の弱い人も少なくありません。誰もが読みやすいように、フォントサイズを16px以上に設定してください。
カラーブラインドネス
ユーザーとのコミュニケーションは、色だけに頼るべきではありません。色覚異常の方でもメッセージを理解できるように、シンボルマークを使用してください。
聴覚障害
アプリに音声コンポーネントが含まれている場合は特に、聴覚障害者向けに対応する必要があります。ビデオやオーディオのコンテンツには、キャプションや字幕を付ける必要があります。
障がい
HTMLには、コンテンツの意味を伝えるための機能が組み込まれています。例えば、目が見えない人のために、alt属性を使って視覚的なイメージを説明することができます。
性別の選択
アプリの中核的な機能がユーザーの性別を中心に展開している場合を除き、ユーザーに性別の指定を求めてはいけません。レンタカーサービスのようなシンプルなビジネスを運営している場合は、お客様の性別を知る必要はありません。
まとめ
アプリを一から設計するのは大変な作業です。ありがたいことに、UXPinとその内蔵アクセシビリティ機能を使えば、誰もがアクセス可能なアプリをデザインすることができます。14日間の無料トライアルに登録すれば、美しいコードベースのデザインをすぐに作り始めることができます。