The 4 Types of Creative Website Scrolling Patterns

Creative scrolling patterns let you adjust the pace, delivery, and interactivity of the content. Considering that our attention span on the web has dropped to about 8 seconds, a delightful scrolling experience certainly prolongs user interest.
In this post, we’ll examine the most common and time-tested scrolling pattern. As explained in the free e-book Web UI Patterns 2016 Vol.1, each pattern is creative yet proven usable through years of refinement.
UXPin helps you build interactive, scrollable prototypes even on trial. Try UXPin and all its advanced features for free. Sign up for trial.
What are Scrolling Patterns?
Scrolling patterns are the various ways content is presented to the users as they scroll down a web page. Scrolling patterns influence how users engage with the content and how they feel about it.
Choosing the right scrolling pattern depends on the nature of the content, the user experience you want to create, and the specific goals of your website or application. A thoughtful selection of scrolling patterns can enhance engagement, guide user navigation, and contribute to a positive overall user experience.
Types of Scrolling Patterns
Here are some common scrolling patterns:
- Traditional or Sequential Scrolling – This is the most common scrolling pattern where users scroll vertically through content in a linear manner, one section at a time.
- Infinite Scrolling – New content continuously loads as users scroll down. It’s often used in social media feeds and content-heavy websites.
- Parallax Scrolling – It creates an illusion of depth by moving background and foreground elements at different speeds as users scroll.
- Fixed or Sticky Elements – In this pattern, certain elements, such as navigation menus or headers, remain fixed in place as users scroll.
- Carousel or Slider – They allow multiple pieces of content to cycle through horizontally as users scroll. They’re useful for presenting a variety of information in a limited space.
- Full-Page Scrolling: Each scroll action takes users to a new full-page section, often with unique visual designs or interactions. It’s often used in portfolios or promotional websites to create a visually impactful experience.
- Scroll Snap: Scroll snap ensures that the page automatically aligns with defined points or sections as users scroll, creating a more controlled scrolling experience.
- Minimal Scrolling: In this pattern, the content is presented on a single screen without requiring users to scroll. It’s often used for landing pages with minimal content or single messages.
Long Scrolling
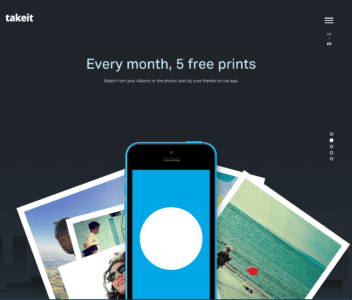
Le Mugs

Take It

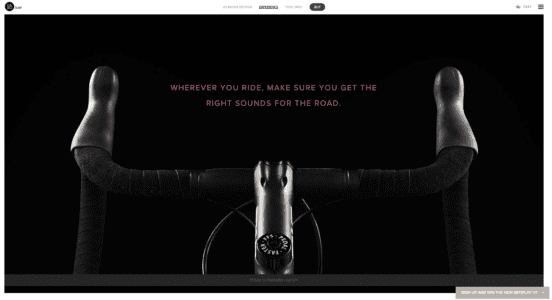
Beoplay

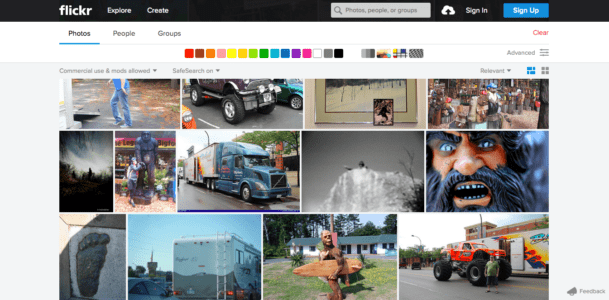
Flickr

Problem
A site has so much eclectic content that a multi-page format would be too difficult to navigate.
A site wants to tell a story in a smooth, linear fashion.
Solution
Create a single-page, long-scrolling site to consolidate your content in a single place. This works great for social media sites and others with user-generated content, where part of the fun is browsing through everything all at once, and the content is diverse and difficult to categorize because it’s always updating.
The prominence of mobile browsing supports the long scrolling pattern since smaller screen sizes call for more scrolling.
Combined with the infinite scrolling pattern described below, long scrolling can create a completely immersive browsing experience. If users are searching for something in particular, a more structured navigation system like Amazon’s works better — but for explorability, long scrolling is the fastest and most fun for users.
Tips
- Use sticky navigation. Disorientation and the inability to go back are the innate drawbacks of long scrolling, but a fixed menu allows users to move freely.
- Long scrolling can have a negative effect on SEO.
- Don’t autoplay heavy media like videos, since in abundance they drastically slow down loading.
- You don’t have to commit to a single-page format with long scrolling: often sites feature a central long-scrolling home page that links out to traditional secondary pages, like Facebook and Twitter’s separate profile pages.
- For one-off long scrolling on specific page sections, try the fixed technique described below.
Fixed Long Scrolling
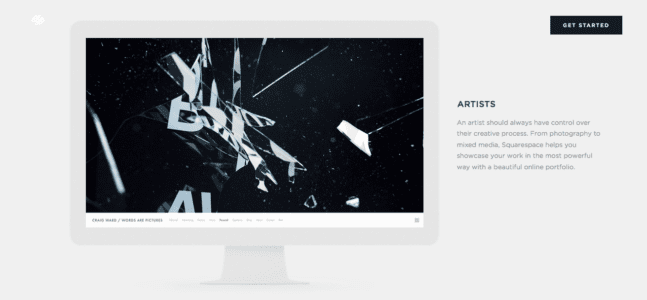
Squarespace

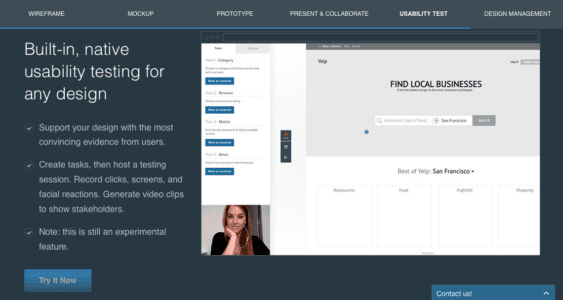
UXPin Tour

Problem
A site could benefit from the advantages of long scrolling but doesn’t want to convert entirely from a multi-page structure.
Solution
Fixed long scrolling sites display information that might otherwise require multiple sections within one long-scrolling section. The effect feels like a “scroll within a scroll”.
Tips
- When deciding what to include in a fixed scroll section, make sure you only choose content that fits within a unified theme or category. Each part of Squarespace’s fixed scroll section, for example, focuses on explaining how to “Create a beautiful website” for different business types.
- Place CTAs in at the end of each of each fixed-scroll frame.
- As the UXPin product tour page shows, you can also consider adding a “scroll progress bar” to the top navigation. The pattern helps add a greater sense of pace if you have more than 3-4 frames.
Infinite Scrolling
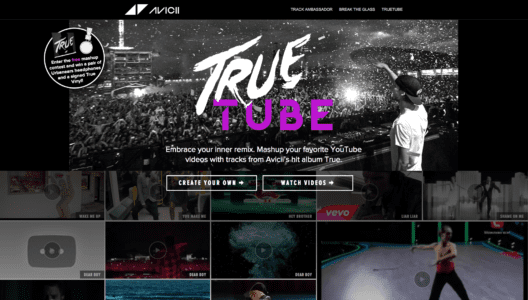
True Tube

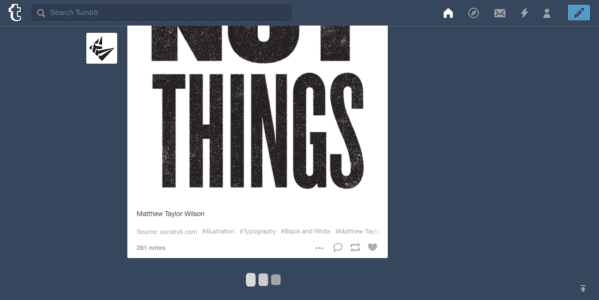
Tumblr

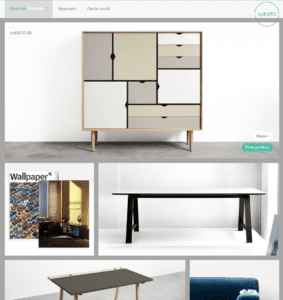
By Kato

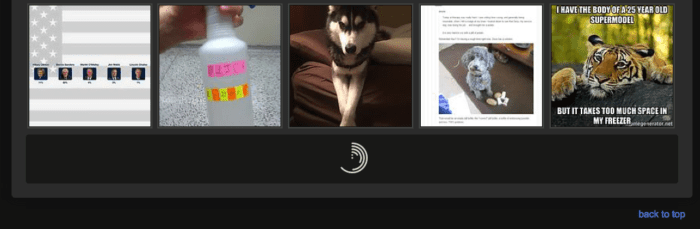
Imgur

Problem
Content is better organized on a single page, but there’s too much to load all at once.
Solution
With the infinite scrolling pattern, content is loaded as needed to provide a more paced experience. Infinite scrolling proves useful for single-page sites with more than a few screens worth of content, especially with multimedia galleries.
Infinite scrolling creates a rhythm for social media sites, where users are continually entertained with new content without clicking or waiting.
The problem with infinite scrolling is when users lose their place, though there are ways around this. Sticky navigation is the best way to give your user mobility in a near-infinite sea of content.
Tips
- In addition to sticky navigation, there are other methods to help infinite scrolling’s disorientation. A jump-to-section option, as with Tumblr, lets users return to the start if they become lost.
- Infinite scrolling can be combined with pagination for more accurate searches. For example, Facebook allows users to search timelines by year.
- Don’t be constrained by the traditional loading circle — your choice of icon is an opportunity to deepen your site’s identity. Facebook, Tumblr, Imgur, and others all have custom loading signifiers.
Tasteful Parallax Scrolling
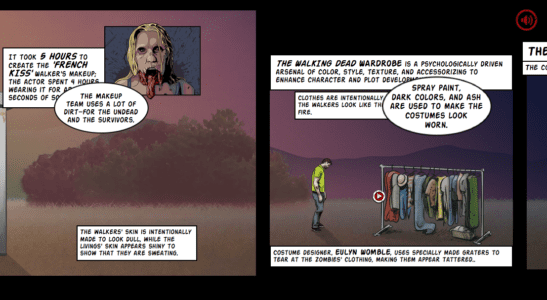
The Walking Dead

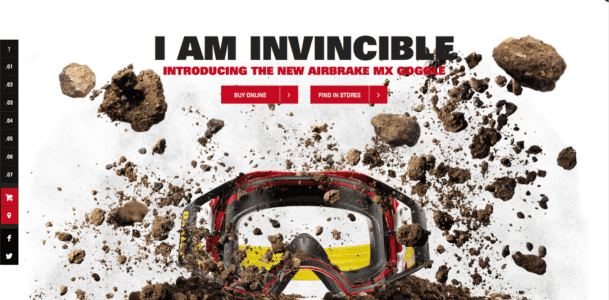
Oakley: Airbrake MX

The Boat (SBS)

McWhopper

Problem
Users are not engaged enough in long scrolling formats.
Solution
Give your long scrolling site more impact with a parallax effect. Known to the video game industry for decades, this pattern refers to the layers of a two-dimensional image moving at different speeds when scrolling, i.e., the foreground and background moving at different speeds, or differing layers of the background. The effect creates a mesmerizing three-dimensional feel.
The parallax effect unlocks the more creative aspects of scrolling, especially when combined with scroll-triggered animations. This style lends itself to storytelling sites, building a more immersive and stimulating experience with better visuals.
The Walking Dead uses parallax and other scrolling techniques (i.e., atypical direction since the frames move left to right as you scroll down) to deepen their narrative. While not necessary, the differentiated backgrounds make just watching the scroll more enjoyable. It also makes sense for the context of the site since the character react to the scroll.
Tips
- For help on coding for parallax sites, read Dave Gamache’s piece on Medium.
- Be careful of loading times. A simplified fast site is still better than an extravagant slow site.
Create scrollable prototypes in UXPin
Apply what you’ve just learned in practice and build an interactive prototype that works like a real product. Use UXPin, build prototypes up to 10x faster, share them with your team, and streamline developer’s handoff by having them easily translate your design into code. Try it now.




