꼭 알아야 할 React 디자인 패턴

React 라이브러리, 다들 들어 보셨나요~
React는 온라인 커뮤니티에서 가장 빠르게 성장하고 있는 개발자 커뮤니티 중 하나로 UXPin과 함께 사용하면 더 효과적으로 개발을 할 수 있는 라이브러리입니다. 실제로 많은 개발자들이 UXPin의 Merge기능과 React의 컴포넌트를 이용해 DesignOps의 다양한 문제를 쉽게 해결하고 있습니다.
React에는 수많은 훌륭한 기능이 있지만 그중 개발자들에게 가장 사랑받는 기능은 단연 디자인 패턴입니다. (‘디자인 시스템’과는 다른 단어입니다! 혼동하지 말아 주세요! ) 과연 어떤 기능이기에 많은 개발자들에게 사랑받는지 궁금하지 않나요?
그래서 준비했습니다!
오늘은 React의 디자인 패턴에 대해 궁금해할 분들을 위해 “꼭 알아야 할 React의 디자인 패턴”을 소개할 예정입니다. React 라이브러리와 디자인 패턴에 대한 간단한 소개를 준비했으니, 즐겁게 읽어주시길 바랍니다!
React란?
React는 전 세계가 다 아는 기술 대기업인 Facebook의 개발자가 개발한 라이브러리입니다. 현재까지도 Facebook에서 적극적으로 개발 및 유지 관리를 하고 있으며 JavaScript 커뮤니티의 수많은 기여자 또한 정기적으로 React를 개선하고 있습니다. React가 이렇게 많은 개발자에게 사랑받는 이유는 다른 라이브러리에는 없는 독특한 특성 때문입니다. 과연 어떤 특성 때문에 현재 가장 인기 있는 라이브러리가 되었는지 지금부터 확인해 보겠습니다.
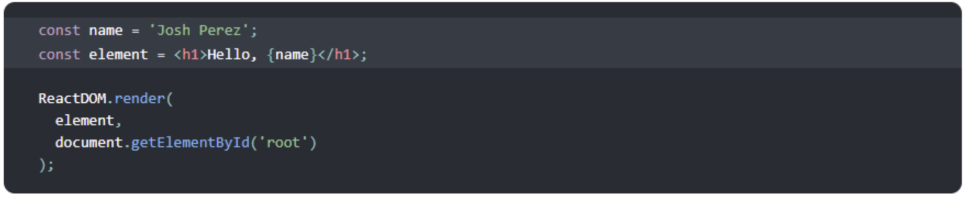
JSX(JavaScript eXtension) 문법

위의 태그 문법이 무엇일까요? HTML이라고 생각하실 분도 계시겠지만, 아닙니다! 이 재미있는 태그 문법은 바로 React에서 사용하는 JSX(JavaScript eXtension) 문법입니다. JSX는 자바스크립트를 기반으로 하고 있으며 자바스크립트 코드를 HTML처럼 표현할 수 있는 문법입니다.
 즉, 자바스크립트 안에서 HTML 문법을 사용해 쉽게 view를 구성할 수 있어 React 개발에 많은 도움을 주고 있습니다.
즉, 자바스크립트 안에서 HTML 문법을 사용해 쉽게 view를 구성할 수 있어 React 개발에 많은 도움을 주고 있습니다.
Virtual DOM(Document Object Model, 문서 객체 모델)
React는 서버와 데이터 통신과는 별개로 DOM 객체를 직접 조작해야 하는 기존의 웹 화면 개발 방식과 달리, Virtual DOM이라는 실용적인 수준의 추상적 개념을 사용하고 있습니다.
Virtual DOM 이란 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 React DOM과 같은 라이브러리에 의해 “실제”DOM과 동기화하는 프로그래밍 개념을 뜻합니다. 이 개념을 데이터가 자주 변경되는 웹 앱에 적용하면 성능을 크게 향상시킬 수 있습니다.
Component
마지막 특징은 바로 Component입니다. React는 재사용 가능한 컴포넌트 기반 라이브러리로 HTML 코드를 여러 부분으로 분할해 저장할 수 있습니다. 그렇기 때문에 코드의 일부를 수정해야 할 때 그 부분만 수정이 가능합니다. 오류가 발생했을 때 전체의 코드를 수정하지 않아도 되기 때문에 업무의 효율을 높이고 유지 보수성을 높이는 데 도움이 됩니다.
React의 힘은 위와 같은 놀라운 기능과 그것이 제공하는 강력한 아키텍처 때문입니다. 이 외에도 React의 디자인 패턴은 라이브러리에 탁월한 실용성과 유용성을 제공해줍니다. 이 뛰어난 디자인 패턴에 대한 소개는 다음 세션에서 이어 진행하겠습니다.
디자인 패턴이란?
‘디자인 패턴’은 간단히 말해 소프트웨어 개발에서 일반적으로 발생하는 문제들에 대한 해결 방법을 정리한 패턴을 뜻합니다. “바퀴를 다시 발명하지 마라”라는 말이 있듯이 이미 만들어진 해결 방법을 다시 만드는 건 시간 낭비입니다.
그렇기 때문에 디자인 패턴이 탄생한 것이며 이를 사용하면 개발 프로세스의 속도와 효율을 높일 뿐만 아니라 코드를 읽기 쉽게 하고 유지할 수 있습니다. 그 밖에 디자인 패턴이 할 수 있는 일이 무엇인지 알아볼까요?
디자인 패턴의 장점은?
개발자들에게 표준 플랫폼 제공
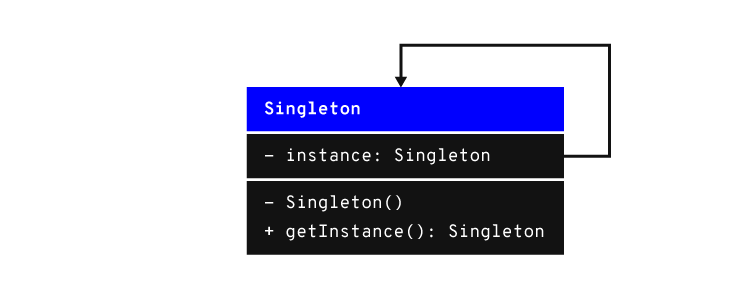
위에서 알려드린 것처럼 디자인 패턴은 알려진 문제에 대한 표준 용어와 솔루션을 제공합니다. 그렇기 때문에 개발자들에게 표준 개발 플랫폼을 제공할 수 있습니다. 디자인 패턴 중 하나인 Singleton 패턴을 예를 들어 보겠습니다.

Singleton 패턴은 전역 변수를 사용하지 않고 객체를 하나만 생성하도록 하며, 생성된 객체를 어디서든 참조할 수 있도록 하는 패턴을 뜻합니다. 이 패턴을 사용하면 구현한 개발자가 다른 개발자에게 별도의 설명 없이 특정 프로그램이 Singleton 패턴을 따르고 있다고 쉽게 알려줄 수 있습니다.
모범사례(Best Practice) 보장
디자인 패턴은 광범위한 연구와 테스트의 결과로서 만들어졌습니다. 그렇기 때문에 디자인 패턴을 사용하면 개발자는 쉽게 개발 환경에 쉽게 익숙해질 수 있고 시행착오를 거치지 않고 모범사례를 만들 수 있습니다.
이제 디자인 패턴에 대해 이해하셨나요? 디자인 패턴을 효과적으로 재사용하는 방법을 배워 보시려면 ‘뛰어난 아티스트들이 재사용하는 방법’에 대한 기사를 확인해보세요.
React 디자인 패턴
스테이트리스 컴포넌트(Stateless Components)
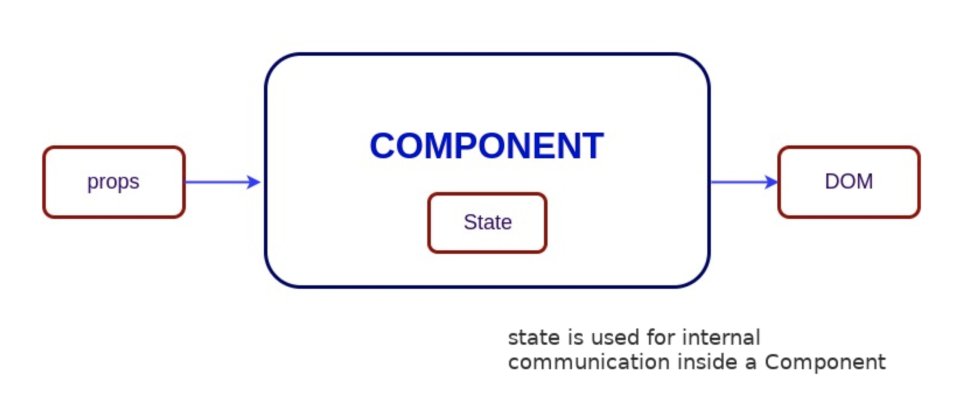
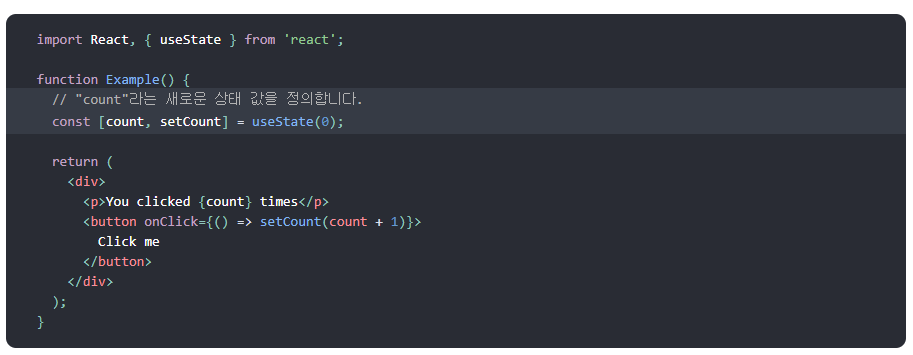
스테이트리스 컴포넌트(Stateless Components)에 관해 이야기하기에 앞서 State에 대해 알아보겠습니다. State란 컴포넌트 내에서 정의 및 변경이 가능한 컴포넌트의 상태 값을 뜻하는 객체입니다. 쉽게 말하면 State를 사용하면 로그인했을 때 “안녕하세요”와 같이 고정된 문구가 아니라 “안녕하세요, 단군소프트님”과 같이 사용자에 따라 다른 문구를 화면에 표시할 수 있습니다.

State가 무엇인지 알았으면 이제 스테이트리스(Stateless)에 대해 알아보겠습니다. 이미 눈치채셨겠지만, 스테이트리스 컴포넌트란 이름 그래도 State가 존재하지 않은 컴포넌트를 의미합니다.
Stateless 컴포넌트는 클래스가 필요하지 않기 때문에 간결하게 작성할 수 있으며 이해하기 쉽고 예측이 용이합니다. 또한 Life Cycle이 없기 때문에 불필요한 메모리 할당과 채킹이 불필요해 개발 성능을 향상시킬 수 있습니다.
조건부 렌더링(Conditional Rendering)
조건부 렌더링이란 말 그대로 특정 조건이 충족되면 해당 결과가 나오게 작업을 위해 사용하는 방법입니다. 예를 들어, 사용자가 로그인을 하면 “Welcome back!”이라는 문구가 나오게 하고, 로그인이 안 된 사용자에게는 “Please sign up”이라는 문구가 나오게 설정할 수 있습니다..png) 조건부 렌더링은 자바스크립트에서 동작하는 것과 동일하게 동작하며 필요에 따라 별도의 컴포넌트를 만든 다음 응용 프로그램에 필요한 컴포넌트만 렌더링 할 수 있기 때문에 매우 유용하게 사용되고 있습니다.
조건부 렌더링은 자바스크립트에서 동작하는 것과 동일하게 동작하며 필요에 따라 별도의 컴포넌트를 만든 다음 응용 프로그램에 필요한 컴포넌트만 렌더링 할 수 있기 때문에 매우 유용하게 사용되고 있습니다.
Render Props
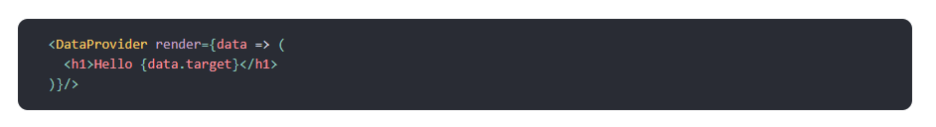
Render Props는 React 컴포넌트 간에 코드를 공유하기 위해 함수 props를 이용하는 간단한 테크닉을 뜻합니다. 즉, 서로 다른 컴포넌트에서 동일한 state를 공유할 수 있기 때문에 그 뛰어난 편리성을 증명하고 있습니다. 또한 각 컴포넌트 내부의 렌더링 로직을 구현하는 대신 function prop을 사용하여 렌더링 할 항목을 결정할 수도 있습니다. Render Props 패턴에 대해 더 자세한 내용을 알고 싶은 분은 이 문서에서 확인해주세요.
또한 각 컴포넌트 내부의 렌더링 로직을 구현하는 대신 function prop을 사용하여 렌더링 할 항목을 결정할 수도 있습니다. Render Props 패턴에 대해 더 자세한 내용을 알고 싶은 분은 이 문서에서 확인해주세요.
[Render props를 사용하는 인기 라이브러리]
– React Router
– Downshift
– Formik
제어 컴포넌트(Controlled Components)
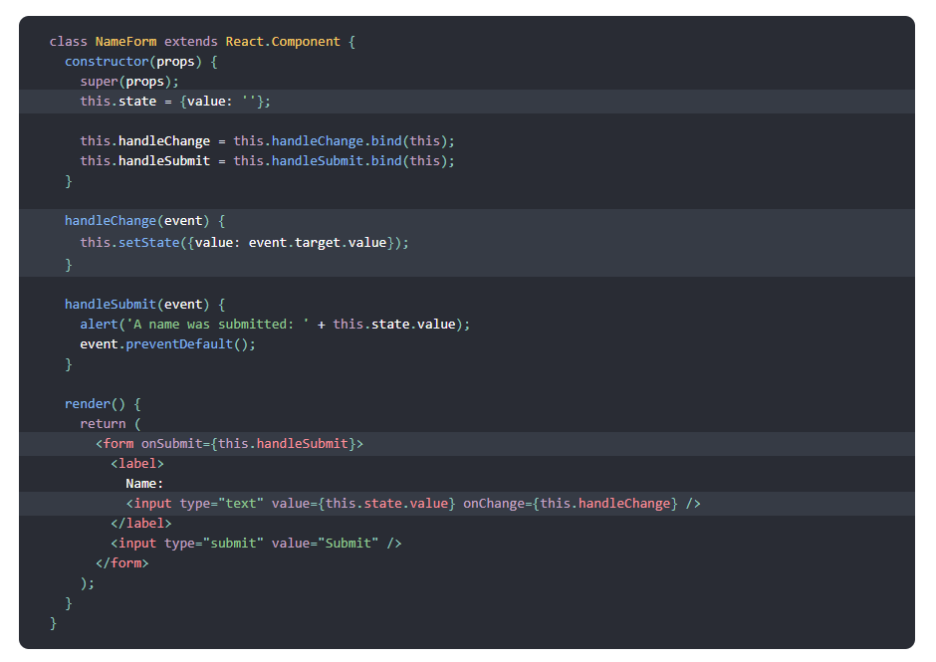
제어 컴포넌트(Controlled Components)는 사용자의 입력을 기반으로 자신의 state를 onChange()를 이용해 데이터로 관리하고 업데이트하는 컴포넌트입니다. 쉽게 말해 데이터와 UI를 완전히 동기화된 상태로 사용자 입력에 즉시 반응할 수 있는 컴포넌트를 뜻합니다. 보통 제어 컴포넌트(Controlled Components)를 사용하면, input의 값은 항상 React state에 의해 결정됩니다. 코드를 조금 더 작성해야 한다는 의미이지만, 다른 UI 엘리먼트에 input의 값을 전달하거나 다른 이벤트 핸들러에서 값을 재설정할 수 있습니다. 기본적으로 React 양식은 제어 및 비 제어 컴포넌트를 모두 지원하지만, 제어 컴포넌트를 사용하는 것을 적극 추천합니다.
보통 제어 컴포넌트(Controlled Components)를 사용하면, input의 값은 항상 React state에 의해 결정됩니다. 코드를 조금 더 작성해야 한다는 의미이지만, 다른 UI 엘리먼트에 input의 값을 전달하거나 다른 이벤트 핸들러에서 값을 재설정할 수 있습니다. 기본적으로 React 양식은 제어 및 비 제어 컴포넌트를 모두 지원하지만, 제어 컴포넌트를 사용하는 것을 적극 추천합니다.
React Hook
Hook은 React에 비교적 최근에 추가된 기능입니다. Hook을 이용하면 개발자들은 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다. 사용 가능한 Hook의 전체 목록을 보려면 Hooks API 참조 문서에서 확인해 보십시오. React에서 미리 빌드 된 hook 외에도 여러분 만의 hook를 만들 수도 있습니다. 이를 통해 컴포넌트의 로직을 추출하고 재사용 가능한 함수를 만들 수 있습니다. 그러나 인수가 객체, 배열 또는 함수인 경우 hook 작업이 약간 까다로워질 수 있다는 점 주의해주세요. 실제로 하다 보면 다소 혼란스러울 수 있습니다.
사용 가능한 Hook의 전체 목록을 보려면 Hooks API 참조 문서에서 확인해 보십시오. React에서 미리 빌드 된 hook 외에도 여러분 만의 hook를 만들 수도 있습니다. 이를 통해 컴포넌트의 로직을 추출하고 재사용 가능한 함수를 만들 수 있습니다. 그러나 인수가 객체, 배열 또는 함수인 경우 hook 작업이 약간 까다로워질 수 있다는 점 주의해주세요. 실제로 하다 보면 다소 혼란스러울 수 있습니다.
결론
React는 매우 인기 있는 라이브러리임이 입증되었습니다. 커뮤니티는 온라인에서 가장 빠르게 성장하는 개발자 커뮤니티 중 하나입니다. 또한 react.js를 쉽게 배우고 적용할 수 있는 유용한 웹 개발 리소스를 온라인에서 많이 찾을 수 있습니다.
React의 강력한 기능은 놀라운 기능과 제공하는 강력한 아키텍처 때문입니다. React의 가장 두드러지고 널리 사랑받는 기능 중 하나는 디자인 패턴입니다. 디자인 패턴은 실제로 이 라이브러리에 탁월한 실용성과 유용성을 부여합니다. 코드 최적화 및 유지 관리가 더 쉬워집니다. 이를 통해 개발자는 본질적으로 유연한 앱을 만들고 더 나은 성능을 제공하며 유지 관리가 더 쉬운 코드베이스를 생성할 수 있습니다. 우리는 상태 비저장 기능, 렌더링 소품, 제어된 구성 요소, 조건부 렌더링 및 반응 후크와 같은 몇 가지 인기 있는 React 디자인 패턴에 대해 논의했습니다. 그러나 반응 디자인 패턴은 이러한 패턴에만 국한되지 않으며 구현할 수 있는 다양한 디자인 패턴이 있다는 점에 유의해야 합니다. 일반적인 디자인 패턴의 사용법에 익숙해지면 다른 것으로 전환하기가 더 쉬워질 것입니다.
적절한 도구를 사용하면 React 애플리케이션 개발의 진정한 본질을 더 쉽게 파악할 수 있습니다. UXPin에서 우리는 정확하게 제공합니다! 설계 원칙에 대한 깊은 이해를 바탕으로 전체 설계 프로세스 및 전달을 단순화하는 도구를 제공합니다. UXPin은 전 세계의 팀이 아이디어를 제품으로 더 빠르게 전환할 수 있도록 돕습니다.
Merge를 사용하면 PayPal과 같은 회사 에서 React 구성 요소로 디자인할 수 있도록 하여 DesignOps 문제를 쉽게 해결할 수 있습니다. 아래 UXPin Merge 바로가기를 눌러 Merge를 체험해보시기 바랍니다.