Multistate Elements (MSEs) are sets of items, like boxes, buttons, and images, that change between configurations upon interaction.
Creating a MSE makes copies of the selected elements. You can move, resize, recolor, or otherwise change the copies per state. For example, two configurations — states — may each show a different icon. Clicking the element could flip between the states.

Creating MSEs
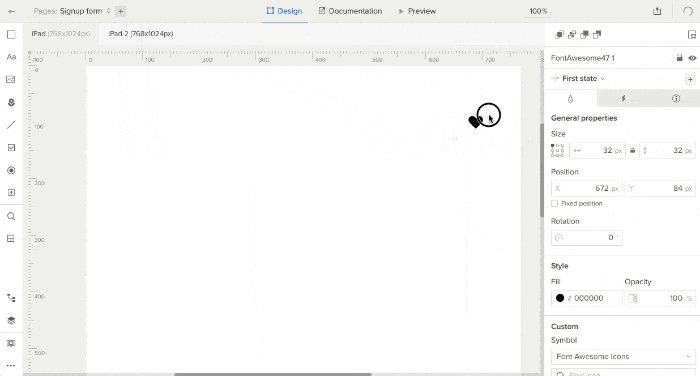
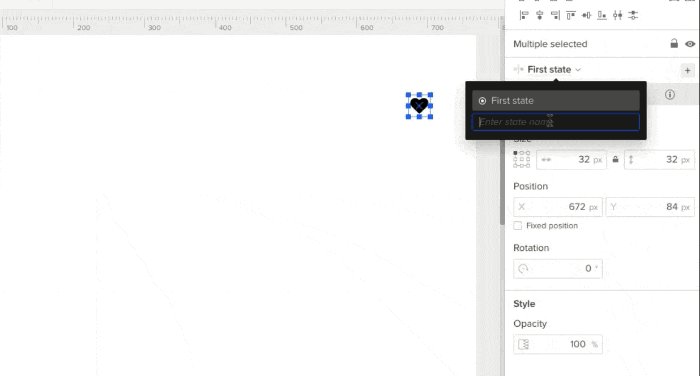
To create a MSE, select one or more items and add a new state in the right side of the editor.
By default, everything has a first state. It’s adding a second state that creates the MSE.

Editing MSEs
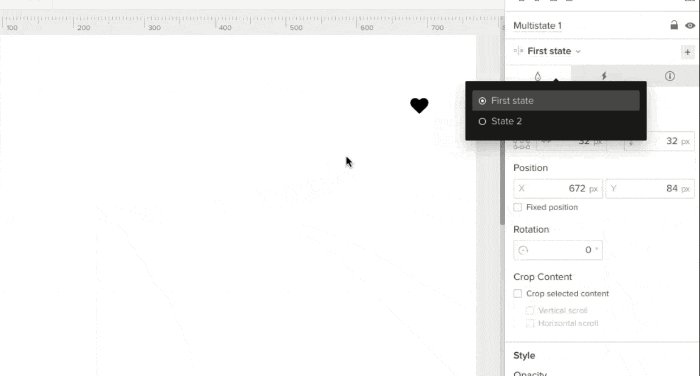
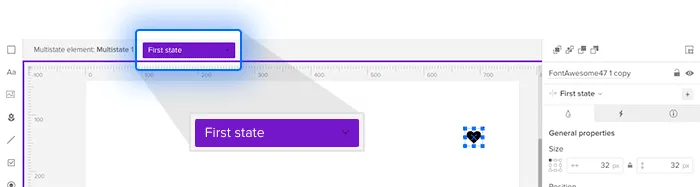
Upon creating a MSE, double-clicking it will enter “edit” mode. You know you’re there when you see a purple drop-down menu at the top of the Editor that lets you view different states.

It’s important to note that elements in different states are copies of the original items you selected for the MSE, which means you can edit their properties freely per state. When viewing a particular state, you can move elements within that state, change their styles like color and opacity, hide them altogether, or give them interactions. To leave “edit” mode, click outside of the MSE — either on another element or the canvas.
Interactions: Next, Previous & Set State
By themselves, MSEs don’t do anything. They need an interaction to make them change states. You have three actions available: Next, Previous and Set State. “Next” advances the currently visible state, much like advancing a slide in a presentation. When a MSE reaches the last state, and an interaction says “next,” then the MSE will show its first state. Thus a MSE with only two states will toggle between them with a “next” action.“Previous” does the opposite of Next, moving the MSE one step back through its states. “Set State” will let you specify which step the MSE will show.
For example, if a MSE have four states — say, “Favorite,” “Unfavorite,” “Default,” and “Disabled” — a button could have the MSE reveal the “Disabled” state, even if it was previously “Unfavorite.” Any trigger, like click (tap) or hover, can activate an action.
The difference between MSEs and simply showing or hiding elements with basic interactions is that MSEs can animate between states. Specifically, they can fade, spin, or slide from the top, left, right, or bottom.

Practical Examples
What are MSEs best at? Anything that requires sets of elements to change on demand.
- Toggling icons, as seen above
- Modal windows that appear or disappear
- Revealing more information about an item
- Showing groups, like optional form elements, on demand
- Image carousels
- Changing text in buttons on click or hover
Related resources
- Article: UX Best Practices: Designing the Overlooked Empty States
- Tutorial: Making Sortable Table Rows
- Tutorial: Don’t Settle for Default Radio Buttons
- Get a free trial


