Top 5 Prototyping Tools for 2024

Prototyping tool is a product that helps designers create a replica of the final product, used for user testing, presenting to stakeholders, and handing off to developers. Most design tools offer a prototyping as an additional feature, but you will get to an advanced prototyping with dedicated tools.
UXPin is one of the companies leading the code-based design revolution. Sign up for a 14-day free trial to explore UXPin’s advanced prototyping features for your next digital product or web design project.
UXPin

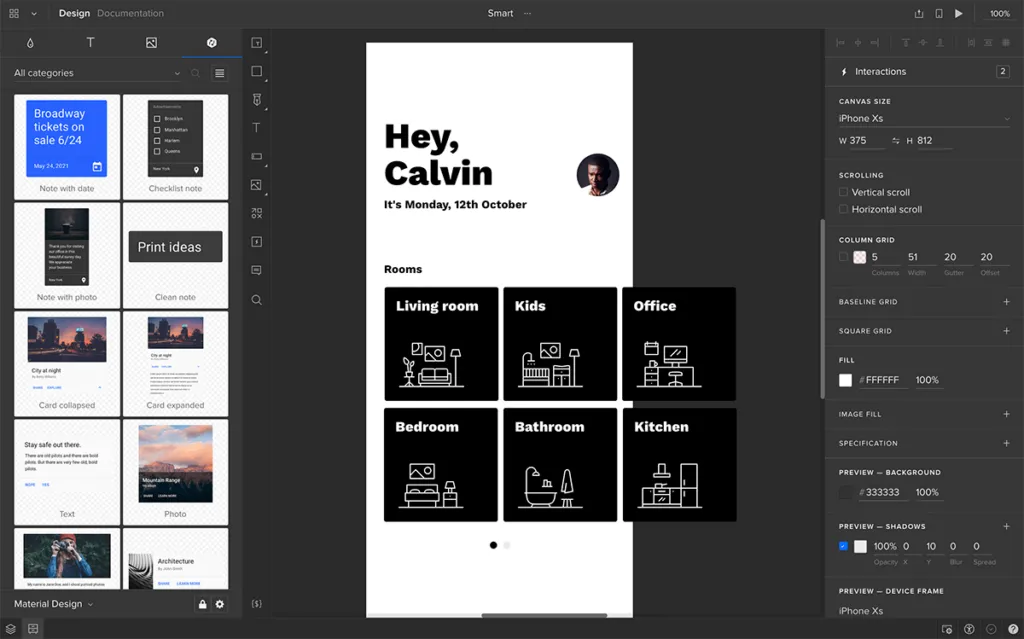
UXPin is a code-based prototyping tool which means that your design can be fully interactive. Unlike many leading design solutions, UXPin doesn’t need plugins – everything you need for prototyping and testing is built-in!
UXPin gives you the option to download the software on your desktop (Mac & Windows) or use it in the browser. The benefit of downloading UXPin is that you can continue working even when you’re offline.
You can test prototypes in the browser or use UXPin’s Mirror app to run prototypes on mobile devices (including iOS and Android). UXPin’s documentation is excellent, covering every aspect of the tool with step-by-step instructions and video tutorials.
UXPin also has another advantage over the rest of prototyping tools – UXPin Merge for building fully-functioning prototypes with React components.
With Merge, you have the option to sync React components via Git repo, npm or use the Storybook integration for Vue, Angular, Web Components, Ember, and more. It helps design a layout and launch a product 10x faster.
Figma

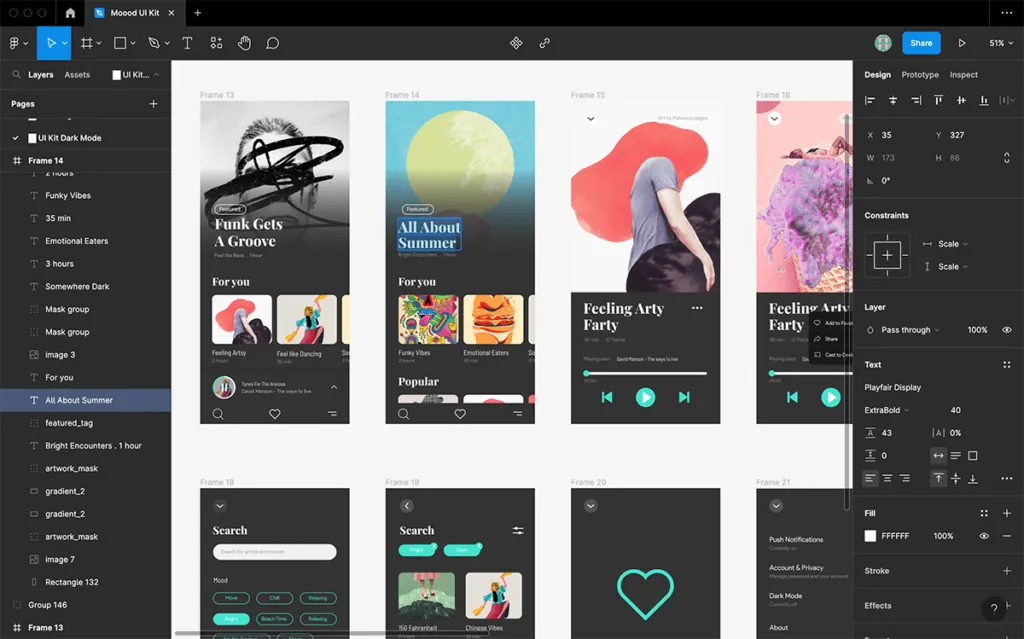
Figma is one of the most widely used design tools. They have a big, engaged community with lots of YouTube content and detailed documentation.
Figma has built-in prototyping functionality with a mobile app to test prototypes on multiple devices. You can work in the browser or download Figma to work offline on your desktop.
While Figma is excellent for early stage concepts, advanced prototyping is still not perfect, and it’s unlikely that designer can create a prototype that’s ready for user testing.
In 2023 Figma added a lot of features that simplify interactive prototyping, yet Figma’s inputs are still limited, and UX researchers can’t test any actions that require users to enter information. The tool makes it difficult to create dynamic user flows that adapt to user interaction.
Add interactions to your prototypes made in Figma. Use a plugin for importing Figma designs to UXPin for interactive prototyping. Check out the tutorial: Quick Tutorial: Make Figma prototypes interactive in UXPin.
Adobe XD

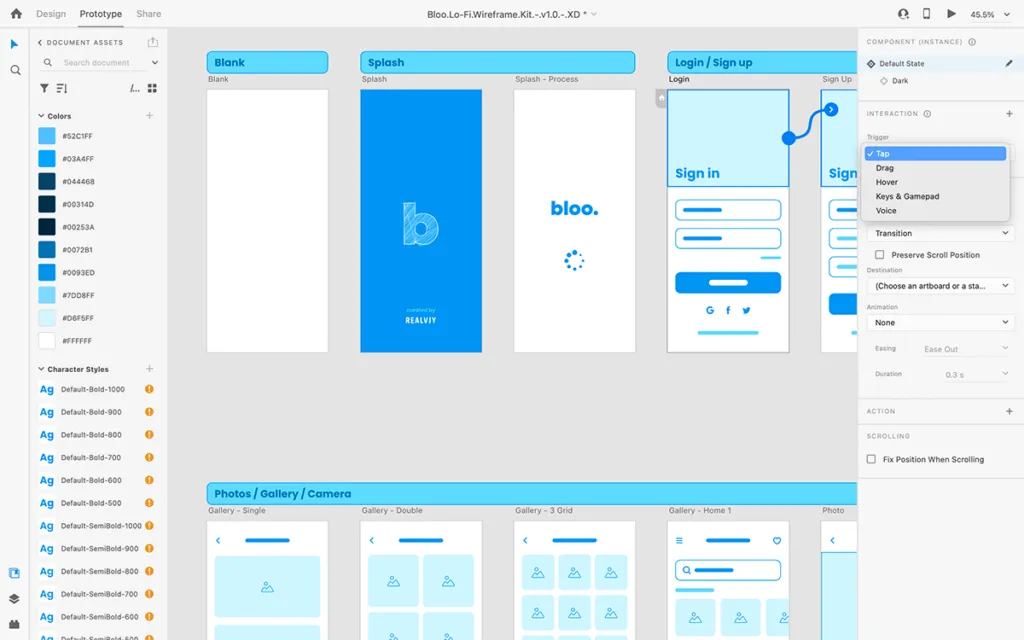
Adobe XD is another popular user experience design tool. However, it got discontinued in 2023.
One interesting Adobe UX prototyping feature was Auto-Animate which saved time for specific interactions. With Auto-Animate, you could create the first and last frame of an animation sequence and Adobe XD filled in the rest. The feature didn’t work for all animations, but it saved a significant amount of time when creating something like a parallax effect.
Invision

Invision was a strong prototyping component for many years, yet it decided to shut down. It was an amazing prototyping tool, yet compared to other tools on the market, it wasn’t not strong enough for creating interactive UI designs in 2024.
Invision had a great Design System Management feature, which is handy for managing your design system and providing developers with CSS and starter code at handoffs. DSM integrated with Storybook so that designers and developers could create one sharable design systems that would fit into both worlds. Unfortunately, teams using Invision couldn’t use Storybook components to build prototypes like you can with UXPin Merge.
If you’re looking for an InVision’s alternative in 2024, talk to us and see what you can create with UXPin Merge.
Framer

Framer is one of the top prototyping tools in 2024 for creating web layouts. It has an AI feature for rapid prototyping. Users type in what kind of a website they want and Framer gives them a design to customize. It embraced AI very quickly.
Other notable features include Layout and Insert Menu, which allow you to design and iterate concepts fast. Although impressive, UXPin offers similar features with Auto-Layout and built-in design libraries.
Framer’s Smart Components feature offers similar functionality to UXPin’s States, but not as comprehensive. Using Variants and Variables, you can give elements a hover or pressed state, like toggling a switch or activating a checkbox.
While Smart Components is a step up from other vector-based design tools, it still doesn’t give you as much fidelity as you get from UXPin’s States, Interactions, Expressions, and Variables features.
More Design Tool Comparisons
Check out more popular prototyping tools and how they stack up against UXPin:
Would you like to try UXPin?
If you’re looking for a design tool, there are plenty (including the five listed above) that designers can use to create beautiful low-fidelity wireframes and mockups.
But designing a user experience requires testing, which means you need high-fidelity prototypes, not mockups! UX designers design products for coded products but conduct user testing on image-based prototypes. It’s impossible to get accurate and meaningful results. Invariably there will be usability issues that make their way into the final product.
With code-based tools like UXPin, designers can build functioning high-fidelity prototypes. Usability participants don’t have to “imagine” that a button or input works; they can use it as they would with a final coded product.
Join the user experience design revolution. Sign up for a 14-day free trial and discover better prototyping and testing with UXPin.


