The Ultimate Guide to Prototype Testing

We asked UXTweak to write for you about prototype testing. The following article is a guest post by Daria Krasovskaya, their Head of Content and Designer. Enjoy!
If you have just finished your design prototype and you are looking for ways to validate your design look no further. In this article, we have collated everything you need to know about prototype testing including best practices to take on board when implementing it.
Prototype testing is an excellent way to test a design and to ensure that it meets the needs of the user while serving the goals of the business. Prototype testing is a quintessential user research methodology that can massively help UX teams make data-informed decisions and create user-centered products.
What is a prototype?

A prototype is a tangible representation of a product that is constructed to validate design concepts and processes, enabling refinement before the product goes to full-scale production. Based on the unique needs of the product and the stage of the product lifecycle different types of prototypes can be deployed:
- High-Fidelity Prototypes: These are detailed models that can imitate the final product. This type of prototype is used later down in the product development process to refine the usability of the product.
- Low-Fidelity Prototypes: These are simple models that are used early on in the product lifecycle to test and validate the design concepts that the product will be built upon.
- Wireframe or Paper Prototypes: These are very basic representations outlining the structure and layout of the product and can take the form of either wireframes or hand-drawn paper prototypes
What is prototype testing?
Prototype testing is a UX methodology that involves the evaluation of a prototype to validate a design or identify areas for improvements before the product advances to full-scale production.
Prototype testing occurs in a critical phase and can help UX professionals ensure that the product aligns with the needs as well as expectations of its users. Depending on the type of prototype, the test can assess general user experience, functionality, usability as well as the overall aesthetics of the product in question.
Why Is It Important to Test a Product Prototype?

Engaging in prototype testing can have a host of advantages for the development of a product as it is an unmissable opportunity to see the product through the eyes of its intended users. This adds a unique value to the whole design process and the development of the end product.
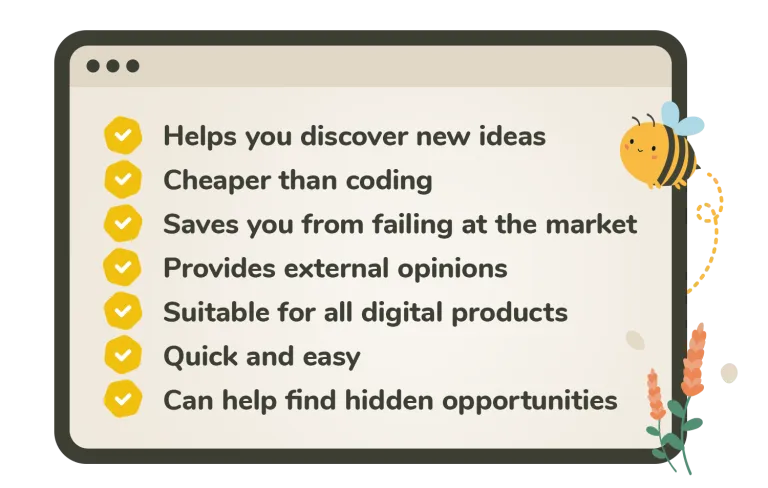
Here are the main benefits of conducting prototype testing:
Iterative Improvement
Prototype testing is the epitome of the continuous improvement mindset in UX design. Prototype testing allows UX professionals to identify potential areas for improvement when it comes to the usability, functionality, and aesthetics of a product aiding in this way in the incremental rectification of any flaws. UX is an iterative process and so is prototype testing!
Cost and Time Savings
Creating prototypes and testing those early on in the UX process is an excellent way to save money, time, and resources. Prototype testing allows for cost-effective and time-efficient tweaks in the product before this goes into production, saving product professionals from expensive redesigns and reworks.
Stakeholder Communication
As mentioned earlier prototypes are tangible representations of a product. Hence, those can act as great tools to ensure that teams are on the same page when it comes to the development of the product.
On top of that, prototype testing offers an unmissable opportunity to gather feedback from internal stakeholders as well as ensure that the product still serves the strategic goals of the business while meeting user needs.
Risk Mitigation
Another critical benefit of prototype testing is that it serves as a risk mitigation mechanism. With prototype testing, UX professionals can identify and address risks and challenges early in the development process boosting in this way the chances of the product being adopted by its intended users.
When it comes to prototype testing, mobile prototype testing should not be neglected. According to Unswitch, the global mobile phone market statistics show that as of 2023 there are 4.6 billion smartphone users worldwide.
When Should You Test A Prototype?
Prototype testing is an iterative, dynamic process and should not be perceived as a one-off task to be ticked off a list. Thus, the testing of prototypes can and should happen through product development. In those earlier stages, prototype testing can be a great method to validate a concept.
Once the idea has been validated, prototype testing can help you test basic functionalities and ensure that the product is not against the main mental models of its intended users.
At later stages, just before or after the launch, testing of prototypes can help assess overall user experience and continuously pinpoint areas for improvement to meet the constantly changing user needs.
Kinds of Products for Prototype Testing
Prototype testing is a versatile tool, hence why it can be applied to a host of products, spanning software applications and platforms. Any digital product entailing some sort of user interface can be tested using a prototype. However, it is worth noting that physical products such as household appliances or even medical devices can also benefit from prototype user testing.
Types of Prototype Tests
There are an array of prototype tests out there each serving distinct purposes when it comes to evaluating a product. Quantitative and qualitative testing are the two most well-known categories. Additionally, prototype testing can be characterized either as moderated or unmoderated depending on the presence of a facilitator.
To better learn and digest the unique nature of those categories we have created two handy tables outlining their main characteristics and differences:
Qualitative vs Qualitative Testing
| Type | Quantitative Testing | Qualitative Testing |
| Definition | Collection and analysis of quantitative data that access metrics and key performance indicators. | Collection and analysis of user insights to better understand user behavior. |
| Methods | Using analytics tools to track user interactions within the prototype. | Conducting a usability test to observe and find common themes when it comes to the identification of issues. |
| Benefits | Offers statistical precision and can quantify the user experience by providing objective metrics. | Offers a deep understanding of the pain points and motivations that underline user behavior. |
Moderated vs Unmoderated Testing
| Type | Moderated Prototype Testing | Unmoderated Prototype Testing |
| Definition | Involving a facilitator that guides users through the testing process. | There is no facilitator involved and users interact independently with the prototype. |
| Methods | Think-aloud protocols where users are encouraged to verbalize their thoughts and questions asked by the facilitator are the main methods here. | Remote usability testing and automated analytics are the main methods for collecting data within the unmoderated setting. |
| Benefits | Offers opportunities for clarifying or delving deeper into a response. | Offers a cost and time-effective approach to prototype testing. |
How to Conduct Prototype Testing?

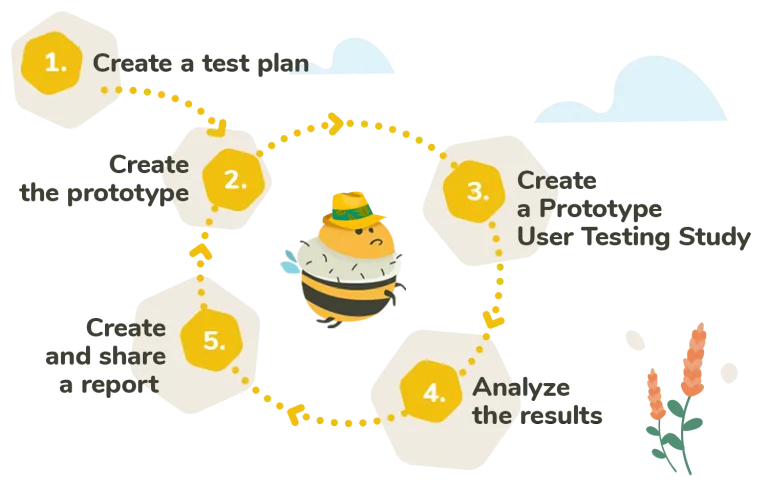
If you are just starting your prototype testing journey, this step-by-step guide can help you conduct effective software prototype testing and make data-informed decisions toward more user-centric products.
1. Plan Your Prototype Test
Start by setting clear objectives for your test. For example, you might want to focus on usability or maybe user satisfaction. Once your goals are all set it is time to choose the type of prototype testing that best suits the needs of the project. Begin by creating testing scenarios that align with the goals of your study. Use your user personas to define your audience and recruit your test participants.
2. Choose a Prototype Testing Tool
Selecting the right prototype testing tool can make or break your prototype testing efforts. Choose the appropriate tool based on the unique requirements of your testing but also on the ease of integration with your prototyping tool.
3. Run the Test
Run the prototype sessions and try to capture both qualitative and quantitative data. Do not forget to take thorough notes and create reports so that you don’t miss a beat!
4. Analyze Results
Next up is analyzing the results. Identify patterns and take into consideration both your qualitative and quantitative data before drawing any conclusions. Prioritizing the issues that you identify based on their severity or impact.
5. Iterate & Repeat
Now it is time to translate the findings into actionable recommendations for the design team. Implement the changes on the prototype and make sure to add additional rounds of testing to validate the positive effect of the improvements made. Continue to refine and test until you are happy with the final product.
Best Prototype Testing Tools
Here is our top pick when it comes to the prototype testing tools that are currently in the market:
1. UXtweak

Featuring a seamless integration with the major prototyping tools like UXtweak allows for effortless prototype testing. Its easy-to-use interface makes UXtweak accessible to professionals of all levels while its dedicated support team offers specialist guidance throughout. Last but not least, UXtweak’s platform boasts a user panel for recruitment that can massively streamline your prototype testing studies.
2. Lookback

Lookback is another robust tool that enables prototype testing. It boasts a live remote testing tool that allows UX researchers and designers to interact with participants in real-time while its collaboration features foster collaboration among team members.
3. Userlytics

Userlytics is a comprehensive UX analytics tool that features a remote prototype testing tool. It also boasts a nicely done multimedia feedback tool that allows the participants of the prototype testing to give feedback in different forms such as written notes and audio as well as video.
4. Optimizely

Optimizely is another great experimentation platform that allows for prototype testing. Boasting tools like A/B testing and remote session recording, this platform offers data-driven insights and personalization features that can up your prototype testing game.
Tip: You can also test the prototype inside of UXPin with our FullStory integration. Nevertheless, we encourage you to give our friends at UXtweak a shot. Try UXtweak for free.
How to Recruit for Prototype Testing
Recruiting participants for prototype testing is a quintessential step in every prototype testing study. The validity of the insights is highly dependent on recruiting quality, and diversified participants who are representative of the target demographic. To achieve this make sure to define the specific characteristics of the targeted population and consult your user personas before you engage in participant recruitment.
Another great tip is to use specific screening questions to ensure that the participants are representative of the demographics you are targeting. Once this is done, do not pigeonhole yourself into recruiting participants solely from one channel.
Instead, use an array of recruitment channels such as social media or relevant online communities to attract diversified participants that will offer richer insights into your study.
Always remember that thoughtful participant recruitment can yield quality and actionable results contributing to a more user-centric product.
Best Practices for Prototype Testing
If you are looking to start your prototype testing journey, here are a few golden rules to keep in mind:
Combine Quantitative and Qualitative Data
Integrating both qualitative and quantitative methodologies into your prototype testing studies can go a long way. While numerical stats can help you quantify user behavior, qualitative insights can reveal the ‘why’ behind user behavior. This allows for a more rounded understanding of the intrinsic motivations and needs of the user and results in a more user-centric design process.
Include Realistic Scenarios
When conducting prototype testing it is easy to get carried away and jump pack the sessions with multiple scenarios and edge cases. Stay on track by crafting realistic tasks for the participants. Using real-world tasks will help participants to engage with the prototype in a more realistic way making the insights more actionable.
Diversify Test Participants
This is one to treasure! As mentioned earlier, participant recruitment is the alpha and the omega of every prototype testing study. Always aim for diversity in your test participants as this will provide broader insights into needs and expectations and will give you a more comprehensive understanding of your target users.
Ensure Consistency Across Tests
Last but not least, always ensure consistency across the different prototype testing sessions.
Consistency ensures that the insights gained from your prototype testing sessions are reliable and most importantly comparable.
Common Mistakes to Avoid When Testing Prototypes
Here are some common pitfalls to avoid when testing prototypes:
Neglecting Accessibility Considerations
Tempting as it might be, do not fail to take into consideration accessibility in your prototype testing sessions. Failing to do so can result in designs that are not inclusive and that overlook basic user needs.
Ignoring Mobile Testing
Mobile users are on the rise so do not ignore mobile prototype testing. Always test the mobile experience and never assume that the desktop performance can be a good indicator of the user experience on mobile devices.
Failure to Document Insights
Yes, you’ve read this right! Failing to document insights is one of the major pitfalls when it comes to prototype testing. Do not neglect to thoroughly document and take quality notes from each prototype testing session to avoid losing valuable insights or jumping to conclusions.
The gist of it
Prototype testing plays a crucial role in aligning the design with both the needs of the users and those of the business. This is one of the top user research methodologies that are worth integrating into your UX design process as it can hugely help UX teams build more user-centric products. To get the full out of your prototype testing, adopt an iterative approach towards prototype testing and never treat it as a one-off task to be crossed off your list.
Build interactive prototypes with UXPin, an all-in-one design tool that covers the entire design process, from ideation to design handoff. Try UXPin for free.

