How to use the data to improve UX?

Should designers count on their intuition and guesses? Not today! UX works differently now, users’ feedback and data on their behavior are key components of successful UX design. In a world of full-scale analytical tools, data can guide designers to make optimal decisions.
However, people are missing this opportunity because of misconceptions about data-driven UX. Let’s have a look at 4 common false impressions that might stop you from using data in the design process.
1. Data is not for designers
There is a common belief that designers should rely on their inspiration and creativity. Nowadays, however, UX is mostly based on data. In fact, data can help designers to:
- prove if they are on track or not;
- reveal future opportunities if they are on track or pain points if they are not;
- improve a current design;
- discover new trends and patterns.

So why to depend on intuition and wait when the muse will come if designers can identify what users like and do not like about your website by analyzing data?
2. Just stick to the mainstream design
This is partially right. Actually, reviewing common or best practices are a good idea if you want to have a general idea about positive user experiences in different industries. However, your customers differ from other business’ customers, and therefore you should optimize your design according to their behavior. Data-driven design can provide quality insights about your visitors’ wants and needs.
3. Data is only about numbers
Data is indeed associated with lots of numbers, figures, and graphs. However, data is not only about numbers. Generally, people do not consider non-numeric data because it is hard to generalize and analyze them. Nevertheless, non-numeric data can provide unique information that numeric data can not, and therefore it is worthwhile to examine them.
4. Creativity and data cannot work together
Another typical misconception is based on the belief that data can not assure creative solutions because it depends on past results and users’ behavior. However, data shows you only strong or weak points of your product, it does not tell you how to seize opportunities or fix threat points which you have. And here creativity comes! Designers can modernize an existing design or invent effective solutions to improve it. Actually, data allows you to concentrate your effort and creativity on a specific area, which is way better than intuitively work on probable design options.
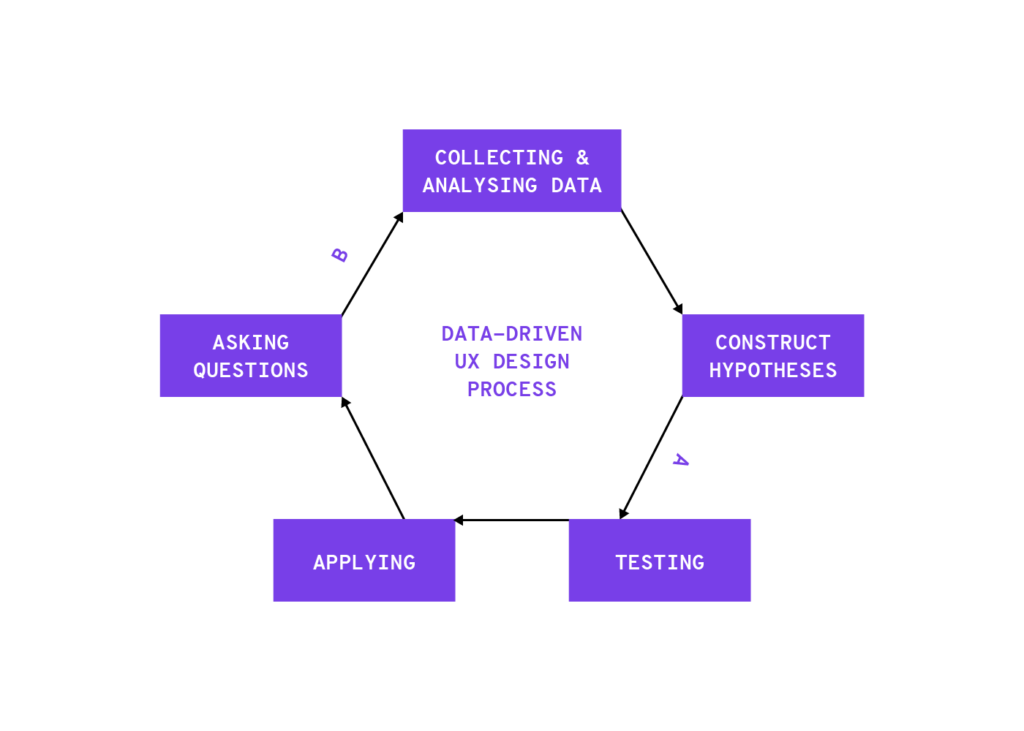
You have busted these misconceptions once and for all and want to get started? Then here are the steps 2 scenarios based on which data-driven design process’s starting point will differ:
- A) If you are about to start creating a new design, start with constructing hypotheses;
- B) If you want to improve an existing design, begin by asking questions.
In this paragraph and the next ensuing case study, we will look at the scenario “B”.

Step 1. Asking questions
It is the first and the main step in the data-driven design process. It helps not only to identify your design path but also to choose proper metrics in Step 2. Therefore, take your time and define what you want to look at. For example, questions can be as follows regarding your website:
- What is the effect of the bounce rate on the home page?
- How do CTAs affect conversion rate?
- Which are the weakest performing landing pages?
Step 2. Collecting & Analysing data
As we mentioned earlier, data is not only about numbers. In fact, there are 2 types of data:
- Quantitative data
This is numerical data that tells you what is happening on your website. For example, Google Analytics provides you with the number of new users, the percentage of visitors who navigate away from your website, average session durations and more.
- Qualitative data.
This non-numeric data reveals why this is happening on your website. Session replays, heatmaps and conversion funnels show what users click or how far they scroll as well as a replayed video where you can see individual visitor’s behavior.
In this step, instead of collecting all data, be specific. It is important to analyze the necessary metrics that will answer your questions. For example, if you want to examine the performance of a certain landing page, the proper quantitative metrics could be the number of sessions, average session duration, bounce rate and so on, whereas conversion funnel, heatmaps and sessions replays of your home page are the proper qualitative data sources.
Moreover, do not just analyze collected data but try to utilize data to forecast new opportunities and upcoming threats.
Step 3. Construct hypotheses
People tend to make a common mistake, they throw their design into the trash when they are not satisfied with their current design’s results. Instead of doing that, we suggest you make separate modified versions of your design that have different changes.
Why make different versions? Well, most of the time there is more than one probable optimal solution. You can turn creativity and come up with different modifications of your design, thereafter construct hypotheses for each version. In this way, you will be able to test them and stay focused during Step 4.
Step 4. Testing
After framing hypothesis for your future design options, you can test them through:
- A/B testing when you show random visitors 2 different variants of your design;
- A/A testing when you show 2 different groups of visitors the same variant of your design.

Both testing methods are useful in their own way. A/B testing helps you to understand which color, font type, words, images, and other elements work the best, whereas A/A testing guarantees reliable and unbiased results of A/B testing results and high-quality execution.
Step 5. Applying
If you complete analyzing data on your design, testing hypotheses and figure out what works well with your visitors, then you are ready to apply it in practice. Do not forget that data-driven designing is a continuous process, meaning that even after applying you should continue checking metrics and KPIs and if needed, start from the beginning again. Well, design and people’s preferences do not remain the same, that is why you should improve with the changes or even get ahead.
Expert’s opinion
To learn even more about data-driven UX, we asked the UX designer to share his opinion about the importance of data in the design process. Our interviewee, Ákos Fülöp, is UX designer with 7-year experience. He designs digital products with a data mindset and manages data-related product development processes.
Why can not intuition drive UX anymore?
I think UX was never about intuition, it’s just how many sold it because it was a relatively new field. However, classic UX has always been based on data: interviewing, usability testing, questionnaires have always been there. Fortunately, since then, our toolbar has been expanded to assist with data acquisition.
Ego-driven design is something that can’t work in the long run. Sure you can get, but I haven’t seen a successful example in the medium or long term. A successful, scalable product can only be achieved with the data-driven design. In other words, we need to know how the behavior of those, who we call „our users” change over time.
How often UX related data should be checked?
That’s a tricky one. It all comes down to the type of data. As Bill Gates stated in the title of his essay „Content is King”, I monitor every that is related to content production and performance. These are the foundations of everything. If the user is looking for something but can’t find the content, there’s nothing to measure.
Then there are data that I don’t track on a daily basis. These don’t change that often, for example, ad placements, source of traffic etc. A weekly fine-tuning is usually enough.
Last but not least, I like to track all kinds of trends. Trends related to consuming content to be precise. Everything related to design goes here. Here I track the relevancy of the current design, including the graphical elements, the overall UX/UI. This is where I run usability audits and perform qualitative analysis.
Wrapping up
There is no doubt that intuition and creativity are needed in UX design. Nowadays, however, there is a high need for more precise information. Therefore, designers’ ideas should be based on unbiased and reliable data about the users’ behavior. We should understand that design is not guesswork, it is a science that needs hypotheses and testings.

