The “rules” for e-commerce design can run contrary to what designers want to do. While minimalism, streamlined interfaces and limited text and messaging are commonly associated with some of today’s best design projects, they aren’t as practical on a retail site.
When it comes to e-commerce design, the ultimate goal is to get conversions. (More directly, you want to entice users to buy as many items as possible.)
The latest web design trends might be counterproductive to achieving that goal. In other words, they might come back to bite you in the cart.
Features vs. Function
Functionality is the core need when designing for e-commerce. Shopping websites need to be easy to use, secure, trustworthy and provide enough information for users to make a decision they feel good about.


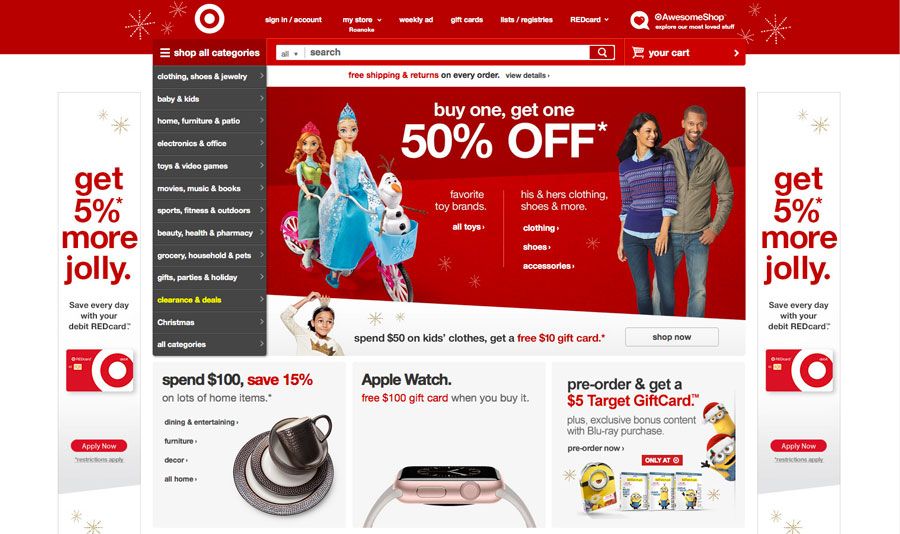
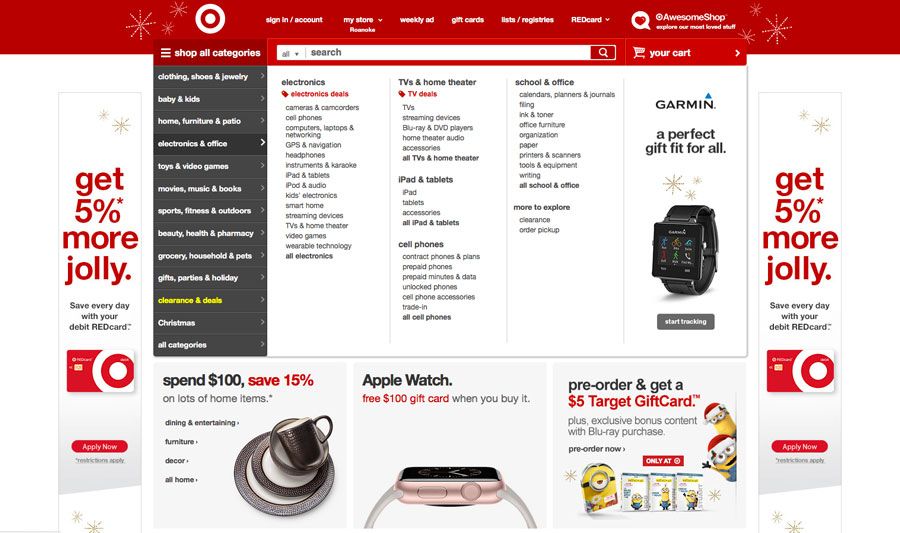
Photo credit: Target
With that, an e-commerce site might include less-trendy features because of this need for function. But there’s still room for modern touches.
Target is a great example of meshing design and function. Its design uses a large header with featured items and trendy card-style secondary elements for sales. Each of these elements link to robust product pages with plenty of item information.
Functionally, Target also uses a more “old-school” mega navigation menu with many options sorted by department, almost the same way you would find items walking through a physical store. This combination of modern cards and old-school navigation incorporates a touch of trendy design with arguably-outdated navigation style that is still relevant for large e-commerce websites.
Personalization
When it comes to shopping, users want experiences that tailored to their wants and needs.
As discussed in the e-book UX Design Trends 2015-2016, It’s the same concept as creating personalized user experiences for any other type of website or app.
This personal interaction should take only a glance. It starts with something as simple as a welcome message that addresses the user, or a shopping cart that “remembers” items for a day or two if they were not actually purchased.

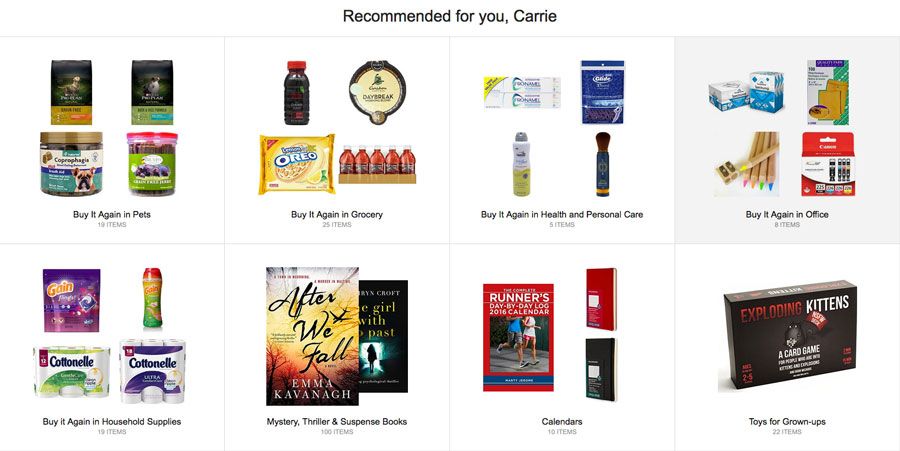
Photo credit: Amazon
No one has the personalization market covered quite like Amazon.
Every element of the site is personally tailored to the user, from past purchases to recommended items to things the shopper might not even know they want. The retail giant has figured out a formula to make every shopping experience distinctly unique. And while the concept can be on the borderline-creepy side, it creates a phenomenal shopping experience that saves users time and effort.
Security
Not only does an e-commerce website need to guarantee security for users, such as a lock icon that comes from using HTTPS, a secure network connection, it should also look trustworthy and secure.
The easiest way to accomplish this is with precise organization. A well-organized site will naturally seem much more trustworthy than one that with chaotic design.

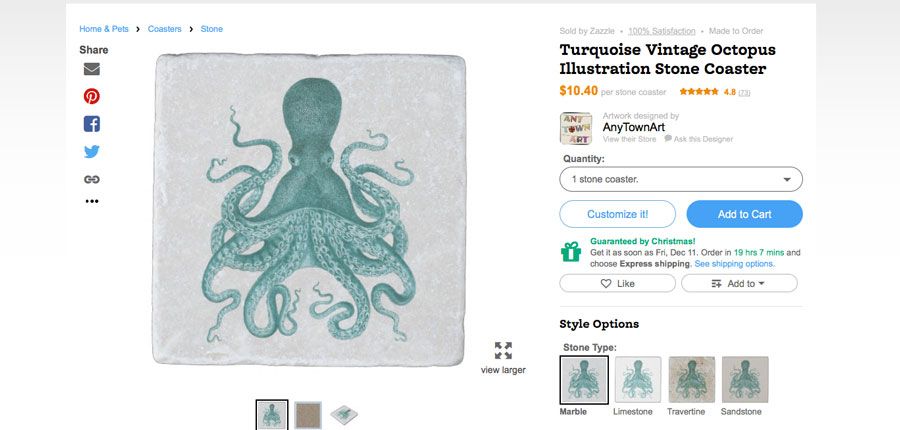
Photo credit: Zazzle
Start with a defined grid system, typography hierarchy, and image guidelines for a design that feels more trustworthy. The examples in this Volusion blog post are a good reference point.
Zazzle, which sells custom products on behalf of independent designers and sellers, establishes trust on every page. The website reinforces the idea of security with guarantees, customer testimonials, photos of the people behind the company as well as established security protocols. The simple design is particularly well-organized and inviting with clean typography and plenty of white space. Even if you have never used Zazzle, the website is welcoming and doesn’t make users think twice about making a purchase.
Information Overload
While most design projects’ goal is to keep messaging simple and readable at a glance — thanks to users’ short attention spans — e-commerceis quite the opposite. It’s the one area of design where information overload is welcome.
Users want to compare items (this is where personalization comes in handy), know specific details about products and learn everything they can before making a purchase. Robust product pages are key when designing to sell. But they still need to look streamlined.

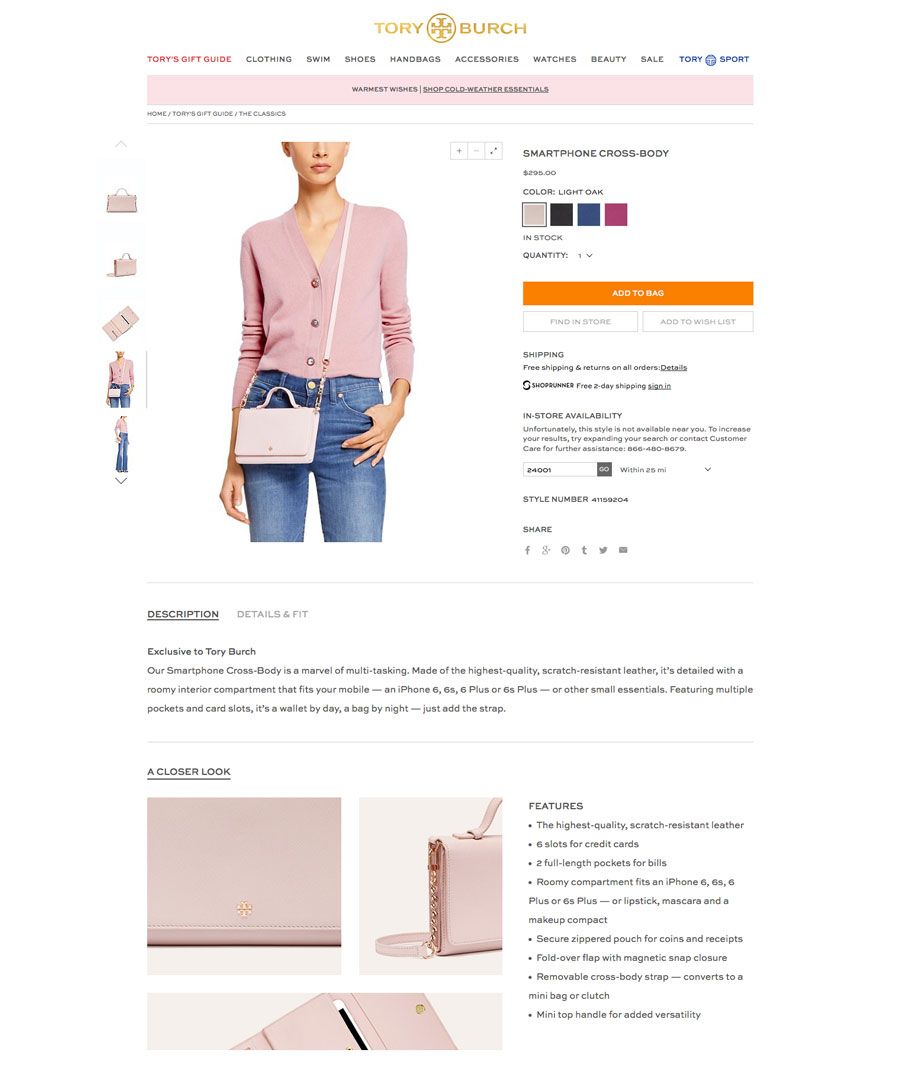
Photo credit: Tory Burch
While this may seem like quite the conundrum, it’s not that difficult to accomplish.
The product pages for Tory Burch do this exceptionally well. Above the scroll, you’ll find the simple description of the item with colors, photos and an option to “Add to Bag.” Need to know more? It’s below the scroll. There are more detailed images of the item and a list of key features to help users make that final decision to buy.
This technique is gaining popularity in lots of other design projects as well because users are realize that users scroll, leading to more scrolling designs and mobile app usage. The key to making it work for e-commerce is using the scroll or screens — either new pages or modal windows — to provide multiple levels of information: a first glance for impulse or direct buyers and plenty of information for comparison shoppers.
Plenty of Calls to Action
It might sound like common sense but designers should base e-commerceuser experience on calls to action. Every time a product appears on the screen, there should be a direct path for the user to buy it.
Use bright colors and simple language to make these calls to action visible, direct and easy to use. Consider oversized buttons and plenty of clickable areas. Make the cart easy to find from anywhere on the site, so users can get to the checkout quickly when they are done shopping.


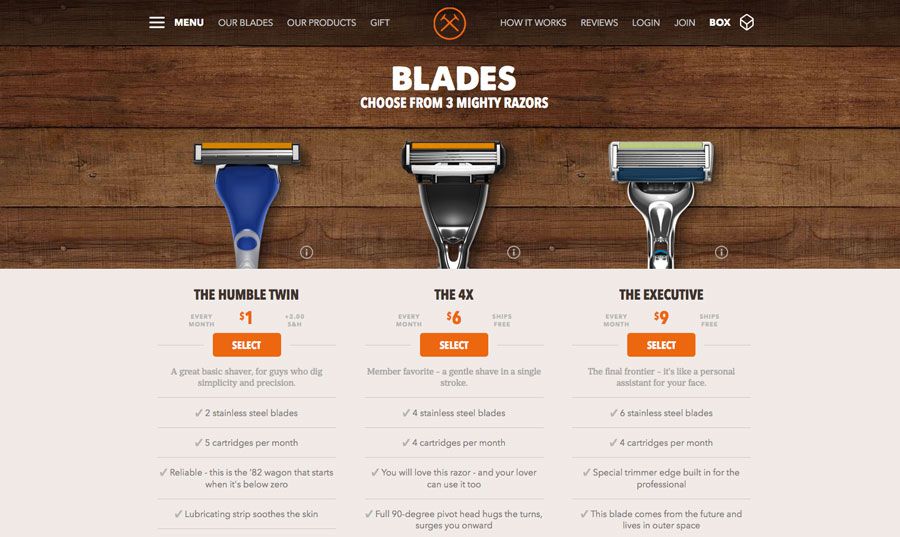
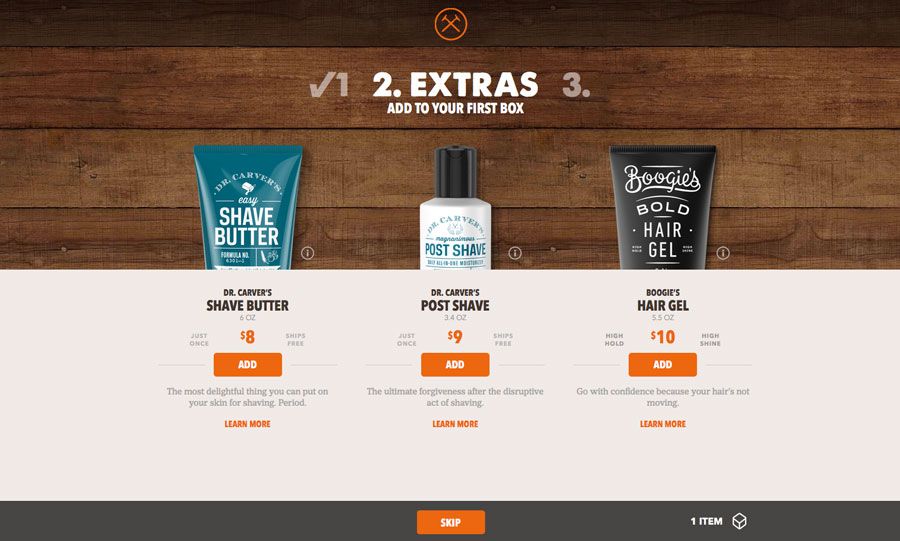
Photo credit: Dollar Shave Club
Dollar Shave Club has a fun, almost hipster-style design with plenty of modern elements, and a simple shopping interface.
The user has three starting options — each with an immediate purchase call to action. Select a product and a cart showing the number of items immediately appears at the top and bottom of the screen with another call to action (a quick and easy upsell). From the time a user lands on the site until the checkout is complete, the clicks follow a logical order with clear actions.
Extra Details
The extra design details are what can differentiate one e-commercesite from another. It should feel special and lavish. That’s where specific design elements such great space, photography, animation and effects are most important. Every click should make the user want to click again, whether you are creating an e-commercesite or not.
Additional details such as letting a user know if items are in stock, what styles or colors are available and easy checkout are also important. Sites with huge inventories should consider click-to-sort filters for colors or brands. Smaller sites should focus on showing as many different items in logical groups.

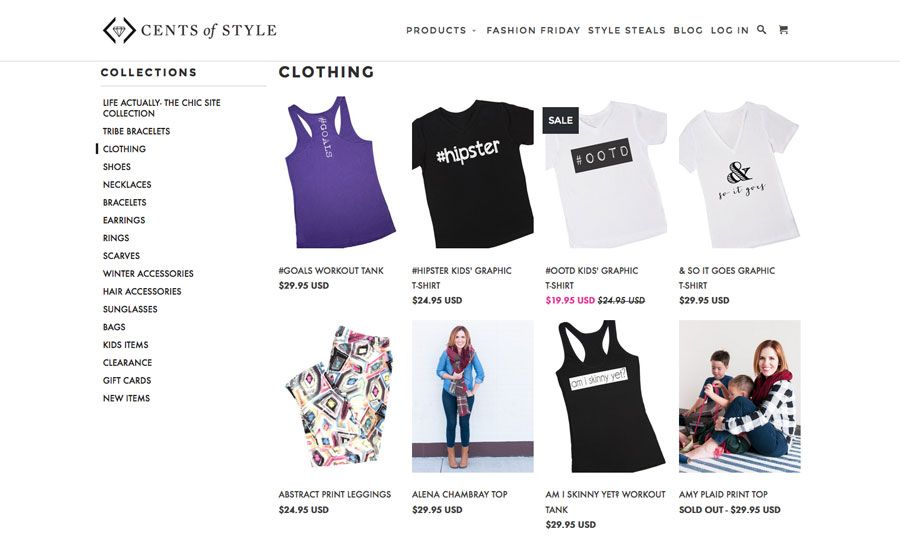
Photo credit: Cents of Style
Budget fashion retailer Cents of Style shows shoppers a variety of items at once, but a distinct grid and organization keep users from feeling overwhelmed by all the different options. The left and top menus make it easy for shoppers to hop to different product categories. Details such as clearly-marked sale prices and out-of-stock items help users save time and make the “right clicks” as they shop.
Takeaways
When it comes to e-commerce design some of the biggest “trends” may actually fall a little behind overall design. This is mostly because users need to feel safe on e-commerce sites, and user flows need to follow commonly-accepted patterns.
E-commerce sites are often packed with information, features and options. This also makes it harder to employ design fads, because they could cause users to stumble.
Commonly accepted patterns, easy search and navigation and trust can outweigh the need for a trendy look and feel. But it’s possible to try both. Retail sites such as Target and Dollar Shave Club show that you can design a mix of old and new and merge user experience and customer experience in a single package.
If you want to learn more about the fundamentals, check out the free e-book The 5 Building Blocks of Interaction Design. You’ll learn the foundations of successful UX with teardowns of Salesforce IQ, Virgin America, Hootsuite and Eventbrite.