3分でわかるクイックガイド:UXPinでデザインシステムを作成
今ソフトウェア業界は、かつてないくらい熱くなっています。
「開発者」や「デザイナー」は、市場で最も需要がある職種と言われてお理、世界中の企業がソフトウェアに秀でた人材のニーズが高まっています。2003年のアメリカの労働統計局の調査によると、アメリカで働くソフトウェアエンジニアは677,900人程だと推定されていましたが、2016年にはこの数字の5倍以上である3,870,000人までになりました。
同時に、デザインチームがソフトウェア開発よりも急成長を遂げました。過去5年で、デザイナーと開発者の比率が、平均で2.5倍に増えています。このような変化により、デザイナーや開発者は、「より多くのプロジェクト」を担い、「より高い品質」で「より早い提供」をしなければならないという大きなプレッシャーにさらされている現状です。しかし一方、難点として挙げられるのがソフトウェア開発は簡単に拡張できないということです。
最初に基準を設けずに採用規模を拡大してしまうと、大抵は良い結果を招くことはできません。新規採用をする度に、技術および設計上の負債が増加してしまいます。例えばカラーパレット、タイポグラフィ、パターン、コード標準、さらにはフレームワークの新しいアイデアが製品に登場すると、不整合とメンテナンスにかかるコストが増加します。
そこで、この問題を防ぐための最善策の1つとして今から挙げるのが デザインシステム プロセスの作成です。
システム時代
Salesforce、IBM、Airbnb、Microsoftなどの巨大企業を含む世界中の企業が、より速く一貫性のある製品開発のためにデザインシステムへの投資をし始めました。
これまでのパターンライブラリ、スタイルガイドなどのソフトウェア開発で行ったような、標準を設定するための従来のアプローチとは異なり、デザインシステムは数か月の作業から作られる静的な成果物ではありません。 実際は、デザインシステムというのは成果物では全くなく、ソフトウェアを構築するための新しいプロセスなのです。
デザインシステム とは?
デザインシステムは、企業の基準となる仕組みを表すものです。これは、信頼できるドキュメントであり、デザイナーと開発者向けのモジュラーツールキットでもあります。
デザインシステムは、一貫したエクスペリエンスをより簡単に作成できるように、製品の変更に自動で適応し、デザインとコードを同期します。

新時代のためのツールセット
1年以上前、UXPinのチームはユーザー調査を始めました。 設計およびエンジニアリングリーダーへの40回以上にも及ぶインタビューと、3,100人以上のデザイナーおよび開発者への調査を実施しました。結果、従来のデザインツールでは、この新時代に対応するには現実的に不十分であるとの結論に至りました。
というのも、従来のツールは細分化されすぎて、バラバラな上に、ターゲットが絞られていません。 デザインシステムツールは、設計と開発のための完全なハブでなければならないのですが、これではいけません。
そこで、UXPin Systemsの自身初のリリースに向けて、調査結果を簡単なルールでまとめました。
- 静的なドキュメントではなく、動的な環境
- 参照文書ではなく、実用的なシステム
- デザインパターンのライブラリだけでなく、デザインと開発のつながり
これらの原則を念頭に置いて、UXPinは2017年6月13日にデザインシステムプラットフォームを初リリースしました。
UXPinのいろは : デザインシステム 作成の手引き
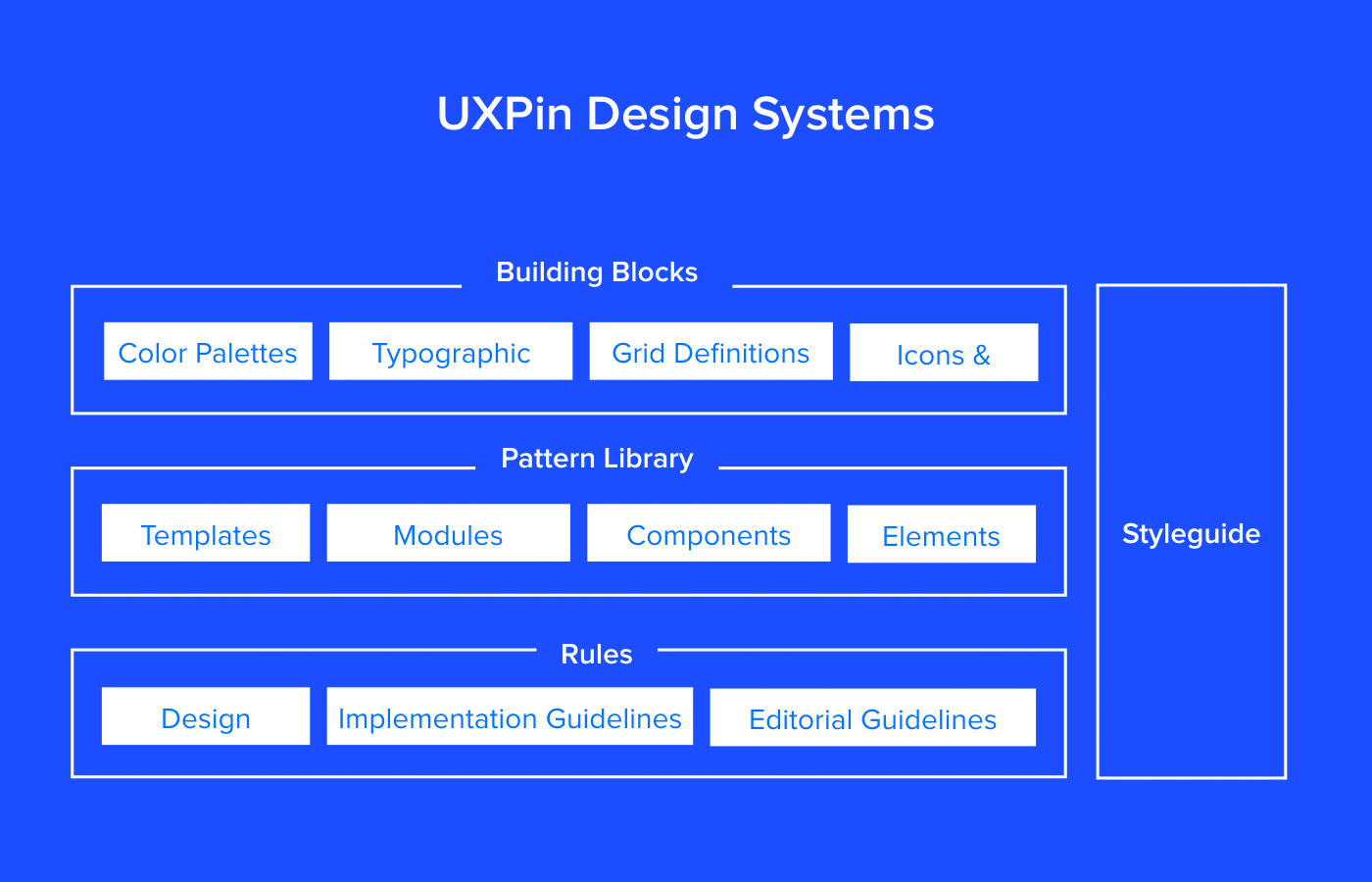
まずは、内部デザインシステムを例として挙げ、デザインシステムの基盤の作り方を見てみましょう。
- カラーパレットとテキストスタイル
- アセット(ロゴ、アイコン)
- デザインパターン
- 開発ドキュメント
重要なお知らせ:以下の例はすべてUXPin内でのみ作成されていますが、UXPin Design Systems solutionではSketchもサポートしています。
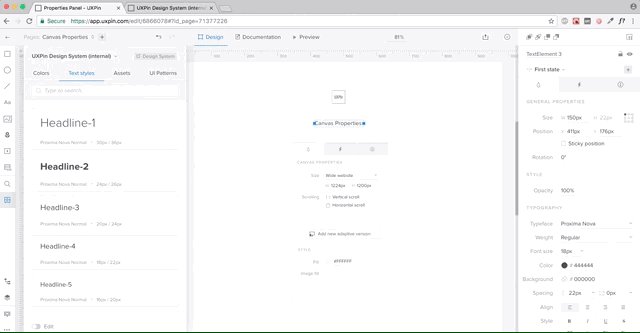
1. 実用的なスタイルの ライブラリ を作成する
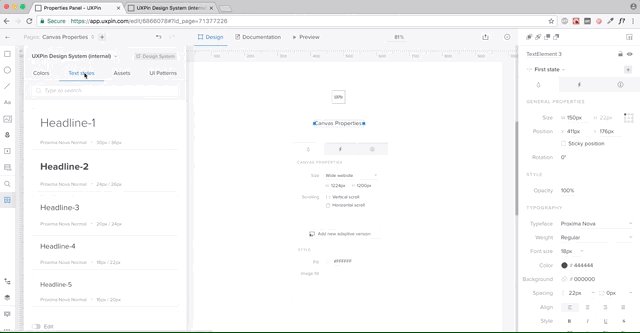
テキストスタイルやカラーパレットであらゆるデザインにおいて、皆さんが1番よく知っていることから始めましょう。
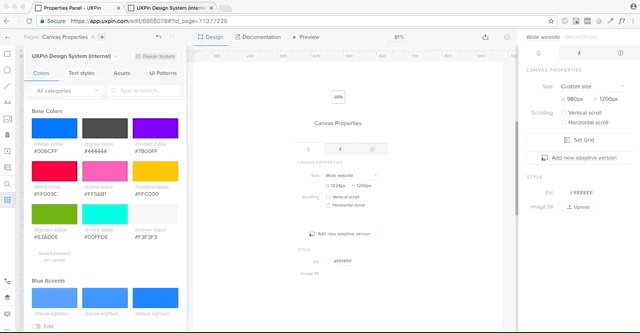
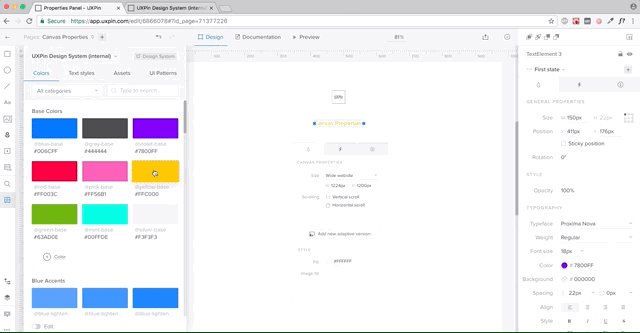
UXPinでは、カラーパレットとテキストスタイルの両方をデザインプロジェクトから直接取り出して、共有のデザインシステムライブラリ(デザインシステムと常に同期される実用的なツールキット)に保存できます。 チーム全体が、常にその保存されたスタイルにアクセスできるため、さらに別の書体や色合いを追加したいといった衝動を最小限に抑えることができます。
すべてのカラーやテキストスタイルを追加するには、SketchやUXPinでレイヤーを選択するだけで、UXPinが適切なスタイルを引き出してシステムに追加します。
これらのスタイルはすべて、UXPinまたはSketchのライブラリと常に同期しているため、(静的なドキュメントだけでなく)現存システムになります。

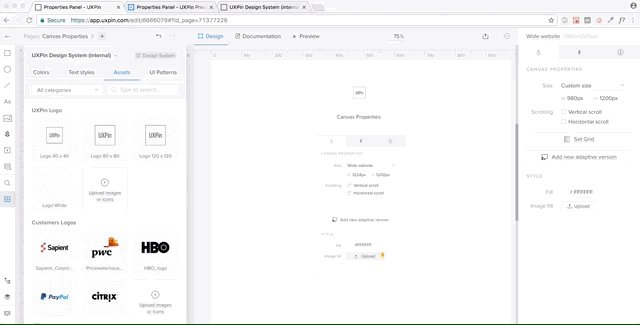
2.実用的なアセットライブラリを作成する
色やテキストスタイルと同じように、グラフィックデザインアセットは全てUXPinシステムに保存できます。
ロゴや承認されたストックフォト、またはアイコンライブラリを考えてみてください。 これらをすべてデザインシステムライブラリに保存でき、デザインシステムおよびチーム全体で使用できます。 一つのライブラリが直接あなたのツールの中にあって、それが常に同期されているのです。
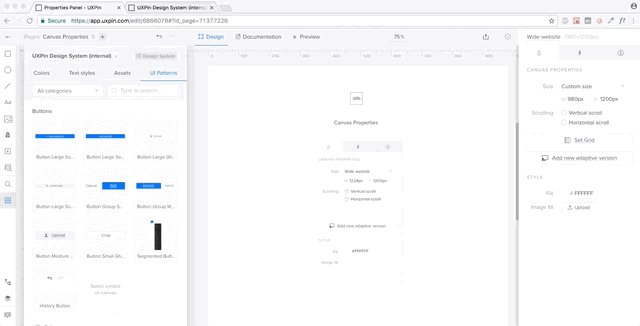
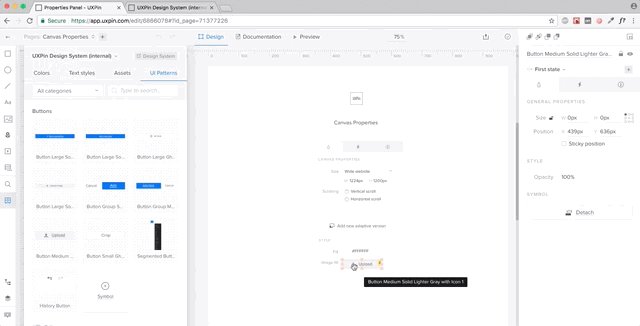
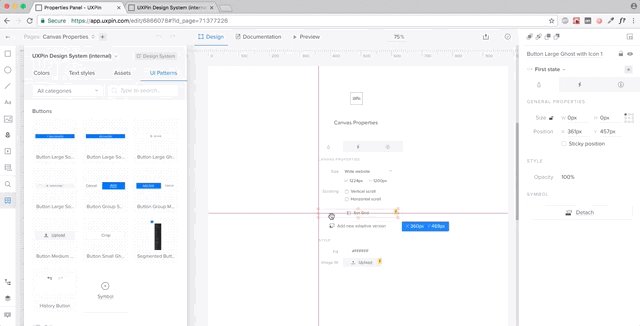
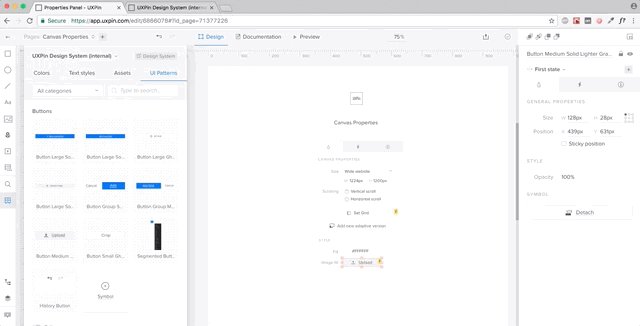
3. パターンの実用的な ライブラリ を作成する
デザインパターンをUXPinに保存することもできます。 UXPinおよびSketchからのシンボルは、全てデザインシステムライブラリに保存できます。 UXPinシンボルはインタラクティブでアニメーション化できるため、毎回インタラクションを再び作成する必要もありません。
UXPinとSketch両方のシンボルには上書き機能があるため、デザインパターンが複数のところで違うコピーで使われるといった心配は不要です。UXPinでは、必要に応じてコピーを調整し、準備ができれば全ていつでもライブラリと同期できます。
これは、共有デザインパターンを全て管理するための強力で優れたツールなのです。

4.システムを作り、同期して維持する
共有アセットのライブラリがあることは素晴らしいことですが、ソフトウェア開発における拡大の問題を解決するには、それでは不十分です。
ほとんどのソリューションはここで止まってしまい、開発には移行しません。しかし我々は突き進みます。
UXPinのシステムでは、色、テキストスタイル、アセット、およびパターンは、全てワンクリックで生きたシステムになります。 UXPinダッシュボードの[デザインシステム]タブに行って ライブラリ を選択するだけでできます。
新規のドキュメントページは自動的に作成され、常にライブラリと同期します。 パターンや色を新規で追加すると、デザインシステムに自動的に表示されます。
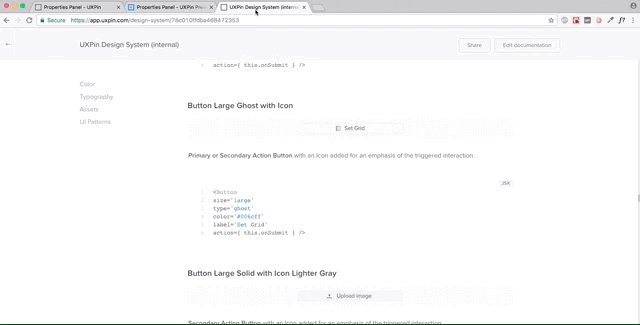
5. 開発者向けのドキュメントを追加する
システムを作成したら、コードスニペットを含むドキュメントをあらゆる要素に追加できます。 ドキュメントエディタを使用すると、システムのドキュメント化が非常に簡単にできます。
繰り返しになりますが、そのドキュメントはすぐにチーム内でも利用できます。
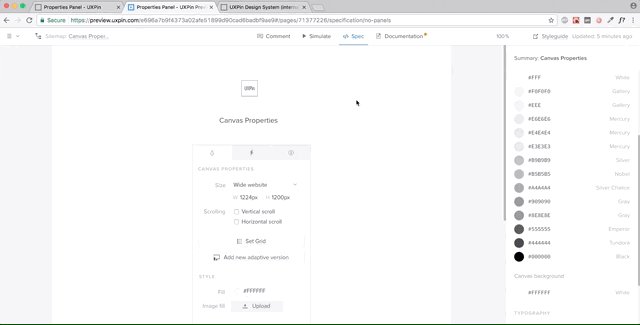
6.ドキュメントを実用的なものにする
デザインシステムのドキュメントは、単なる参考資料であってはなりません。デザインプロジェクトそのものにとって必要なものなのです。
UXPinを使用すれば、デザインシステムからのドキュメントは、どのプロジェクトでも要素に従います。
さらに別のサインアップフォームで作業している場合、ライブラリからシンボルを移動すると、UXPinは、デザインシステムからの情報(完全なマークアップ、インポートに関する情報、JavaScriptコンポーネントの名前など)を全て含んだ、開発者向けの完全なドキュメントを自動的に作成します。

初の完全なソリューション
言うまでもなく、筆者は優れたソフトウェア開発プロセスの中心として、デザインシステムに焦点を当てていることをこの上なく誇りに思っています。 ですが、もちろんこれは始まりに過ぎません。
UXPinを実際に使われたい場合は、こちらで無料トライアルを始めてみませんか?

