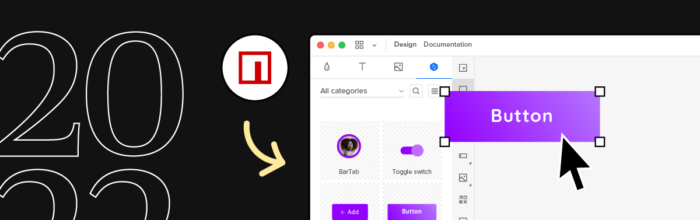
During the Design Value Conference, our CEO, Yuga Koda, spoke on UXPin’s latest way of improving the design process for teams that would like to bring the single source of truth to design workflow, without developers’ help – Merge Component Manager with NPM integration. Yuga explained the “why” behind Component Manager and showcased how it
(…)New Ways of Revolutionizing Design Process – Insights from Design Value Conference 2022