Creating a Design System in UXPin – The 3-Minute Guide

There has never been a better time to build a design system.
The rise of design systems has created more jobs in the digital product development domain, increasing the need for UX designers, product managers, and software developers.
Developers and designers are among the most desired people on the market. Companies worldwide have a never-ending thirst for software experts. In 2003 the US Bureau of Labor Statistics estimated the number of software engineers working in the US to be 677,900 people.
According to data from the Evans Data Corporation reported by Orbit Labs, there are approximately 26,9 million software engineers worldwide, 4,4 million of whom are US-based–a 550% increase in a decade!
At the same time, design teams have scaled faster than engineering teams. Between 2012 and 2017, the design-developer ratio increased by an average of 2.5×. In 2020, the NN Group reported the average UX researcher:designer:developer ratio was 1:5:50.
These changes put enormous pressure on designers and developers to take on more projects while delivering higher quality faster. The challenge is that software development doesn’t scale efficiently.
Creating a design systems process is one of the best ways to prevent this problem.
Bridge the gap between design and development with a single source of truth from UXPin Merge. Visit our Merge page for more details and how to request access.
The Era of Systems
Companies worldwide, including Salesforce, IBM, Airbnb, Google, Spotify, and Microsoft, have invested heavily in design systems for faster and more consistent product development.
Some of these companies have open-sourced these design systems, making it easy for startups and small teams to replicate and implement what works.
Unlike past approaches to setting up standards in software development (pattern libraries, style guides, etc.), design systems are not static deliverables created from months of work. Design systems are not a deliverable at all – they’re the new process of building software.
What is a Design System?
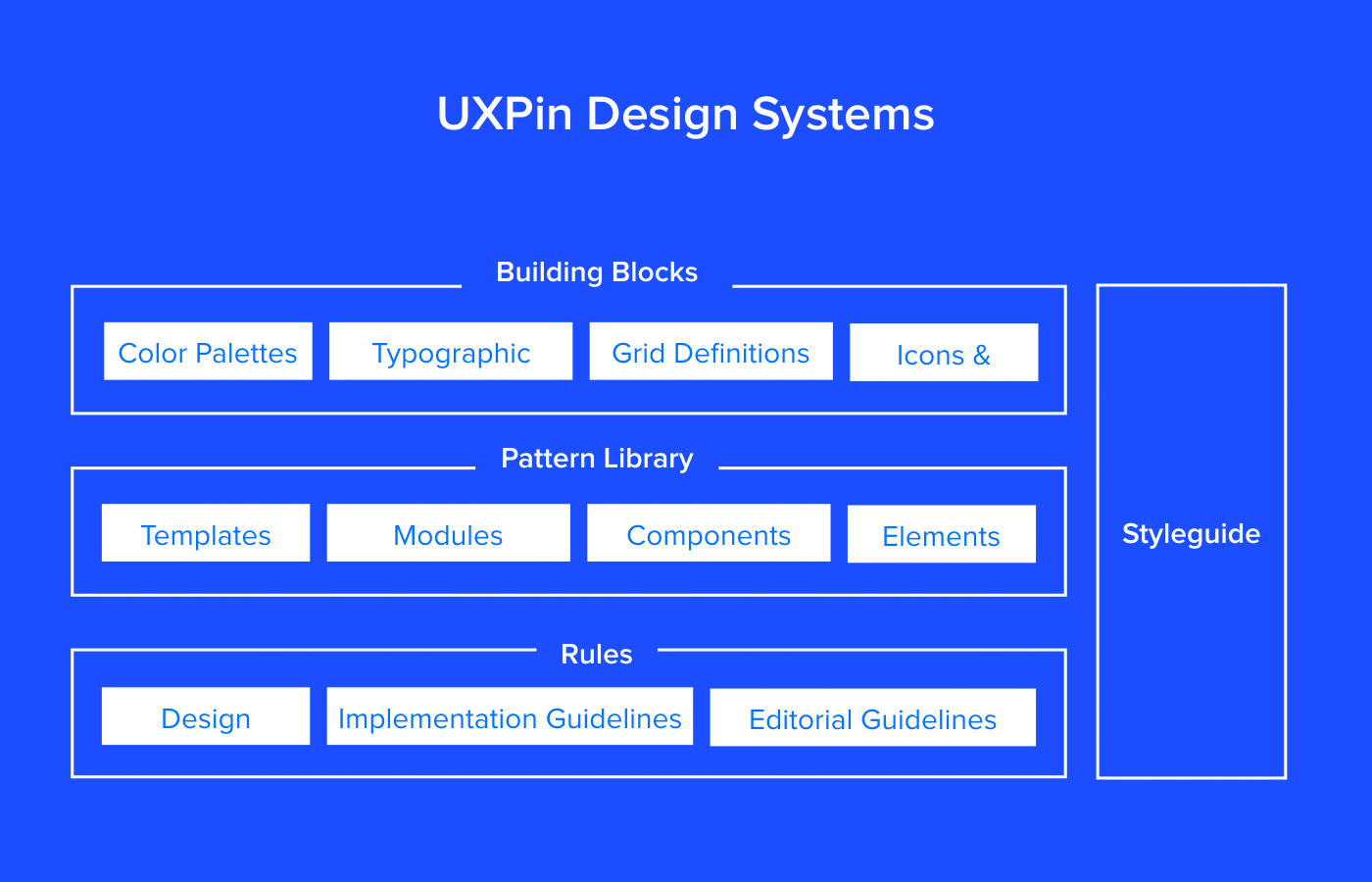
A design system is a comprehensive collection of reusable UI components, patterns, templates, style guides, and design guidelines that help product teams create consistent, cohesive, and scalable digital experiences.
A design system must reflect the truth about an organization’s user experience. It’s trustworthy documentation and a modular toolkit for designers and developers. A design system must be flexible, adapting naturally to changes in the product and syncing design and code for an easier way to create consistent experiences.

The Toolset for the new Era
In 2016, we did an intense user research campaign. After 40+ interviews with design and engineering leaders and a survey of 3,100+ designers and developers, we concluded traditional design tools aren’t good enough to serve modern product development.
Workflows are too fragmented, disconnected, and unfocused. Design system tools must be a complete hub for design and development.
We summarized our findings with three simple rules for our first release of UXPin Design Systems:
- Dynamic environment, not static documentation
- An actionable system, not a reference document
- Facilitate a connection between design and development, not just a library of design patterns
With these principles in mind, we released the first design system platform on June 13th, 2017.
UXPin’s product evolution
Since 2017, UXPin has evolved to become the go-to platform for design system solutions, including:
- UXPin Merge–A code-based single source of truth syncing design and development available for React, Vue, Ember, and Angular UI libraries.
- Version Control–A flexible solution for managing design system releases in UXPin.
- Patterns–Combine UI elements to create new components, patterns, templates, and layouts for your design system.
- Merge Design System Documentation–Create and share design system documentation from a centralized dashboard.
- npm integration–Import individual components from open-source npm component libraries to supplement your design system or build minimum viable products.
- Merge Component Manager–An intuitive dashboard for managing npm imports.
These UXPin features have recreated the UX process to facilitate a code-to-design workflow where design teams use the same UI components for prototyping as engineers use to develop the final product.
Let’s start with the traditional design system approach, building a UI kit for design teams.
Step by Step in UXPin: Creating a Design System Process
Using our internal design system as an example, let’s explore how to create the foundation for your design system:
- Color Palette and Text Styles
- Assets (logos, icons)
- Design Patterns
- Development Documentation
Important disclaimer: All the following examples were created within UXPin only, but the UXPin Design Systems solution also supports Sketch and Figma imports.
Create an Actionable Library of Styles
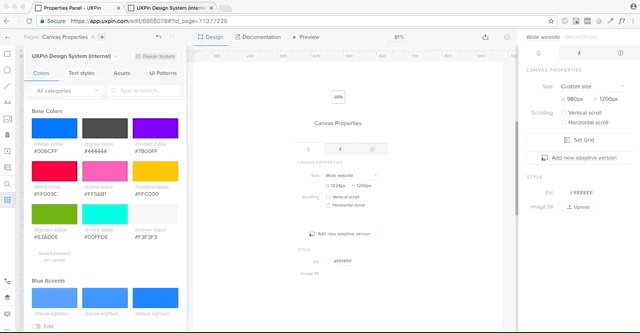
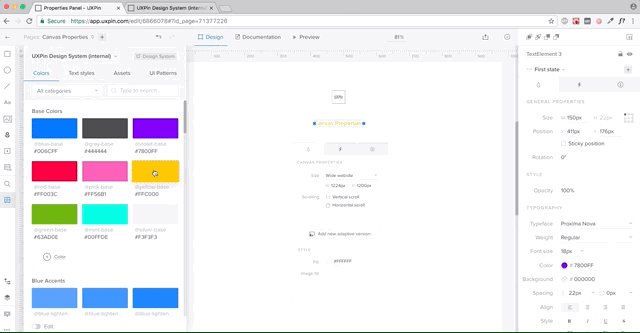
Start with the most prevalent design elements – text styles and color palettes.
UXPin lets you pull color palettes and text styles directly from your design projects and save them in a shared Design Systems Library–an actionable toolkit for your product’s design system.
UXPin’s Design System Library allows the design system manager to set permissions to maintain the library’s integrity and minimize the temptation of introducing yet another typeface or shade of gray.
To add every color or text style, select layers in Sketch or UXPin, and UXPin will pull the proper styling and add it to the system. All these styles always stay in sync with the library in UXPin or Sketch, which makes for a living, dynamic system beyond static documentation.

Create an Actionable Library of Assets
Save your graphic design assets and share them with your colors and text styles–i.e., logos, approved stock photos, or icon libraries.
You can save all these in the Design Systems Library, which your entire team can access–keeping your design toolkit and repository in one centralized platform.
Create an Actionable Library of Patterns
Most importantly, you create, save, and share your design system’s components and patterns, including those pulled from Sketch. You can add interactivity and animations so designers don’t have to recreate them at the beginning of a project–saving countless hours of setup time.

Generate a System and Keep it in Sync
Having a library of shared assets is an excellent first step, but it’s not enough to solve the problem of scaling software development.
Most solutions stop here and don’t move toward development. We’ve decided to go all the way.
In UXPin Design Systems, all the colors, text styles, assets, and patterns become a living system with one click. When you add new patterns, text styles, assets, or colors, UXPin automatically updates your design system and generates documentation. These changes are immediately available to all team members and stakeholders.
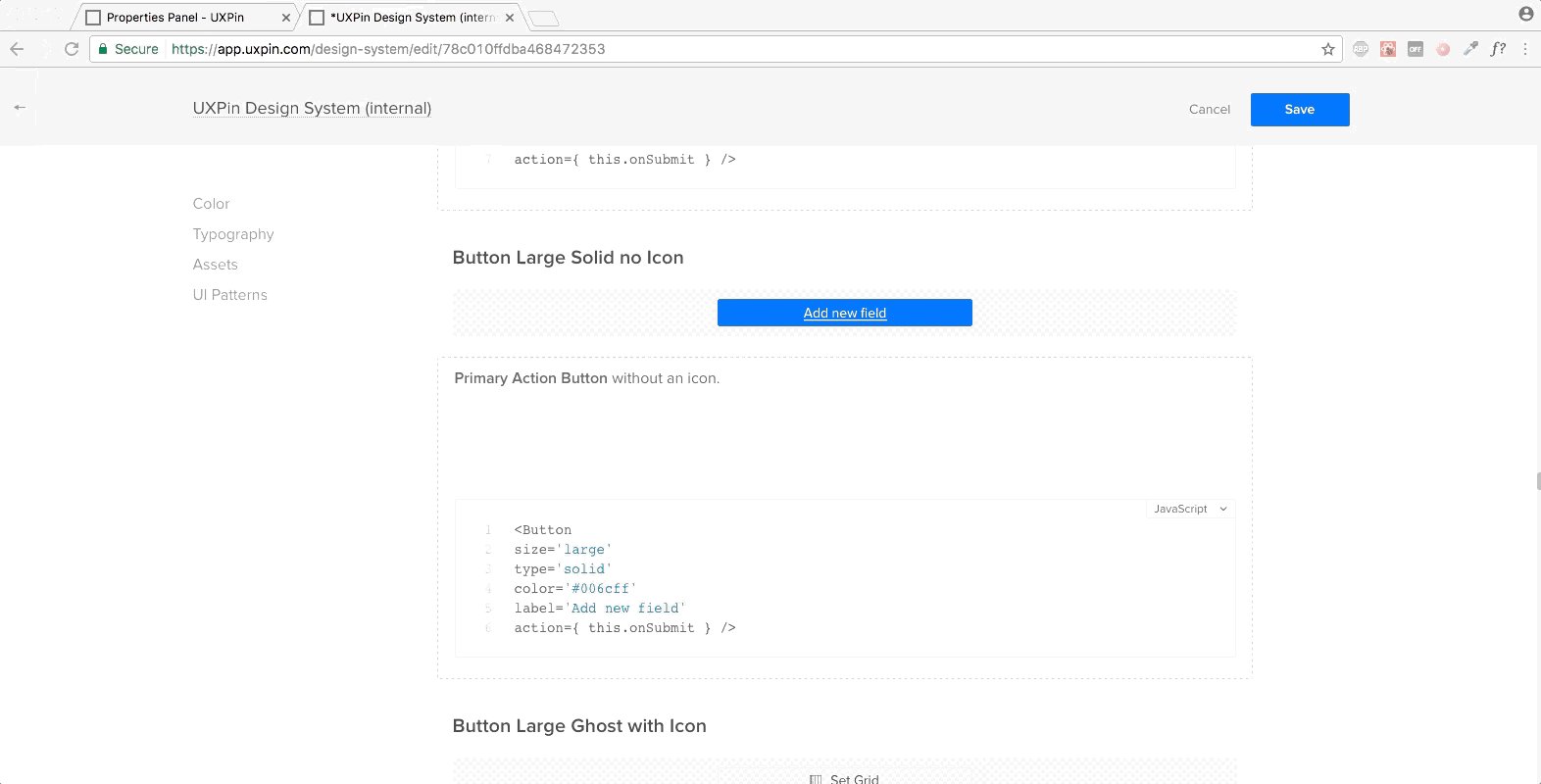
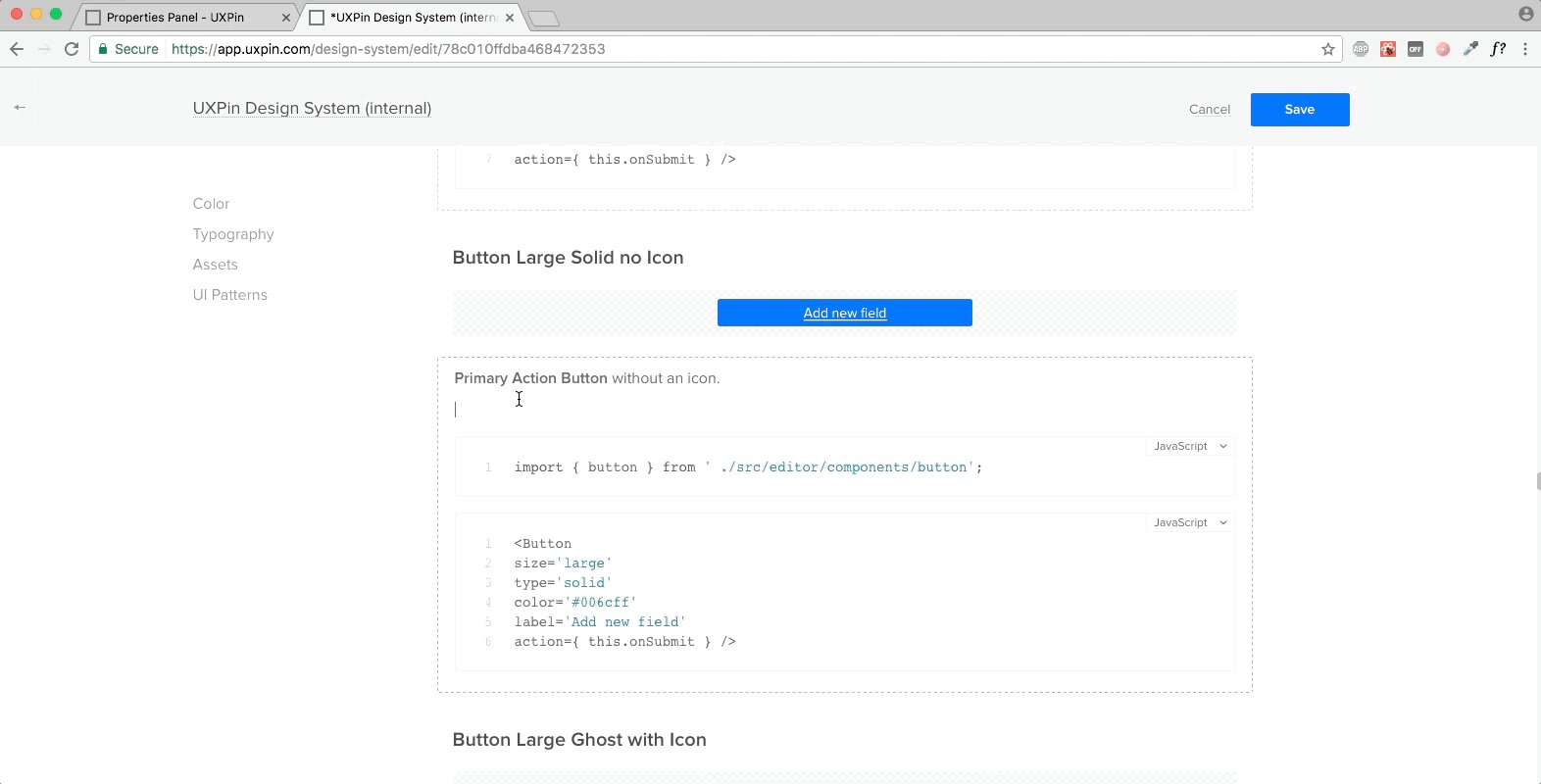
Add Documentation for Developers
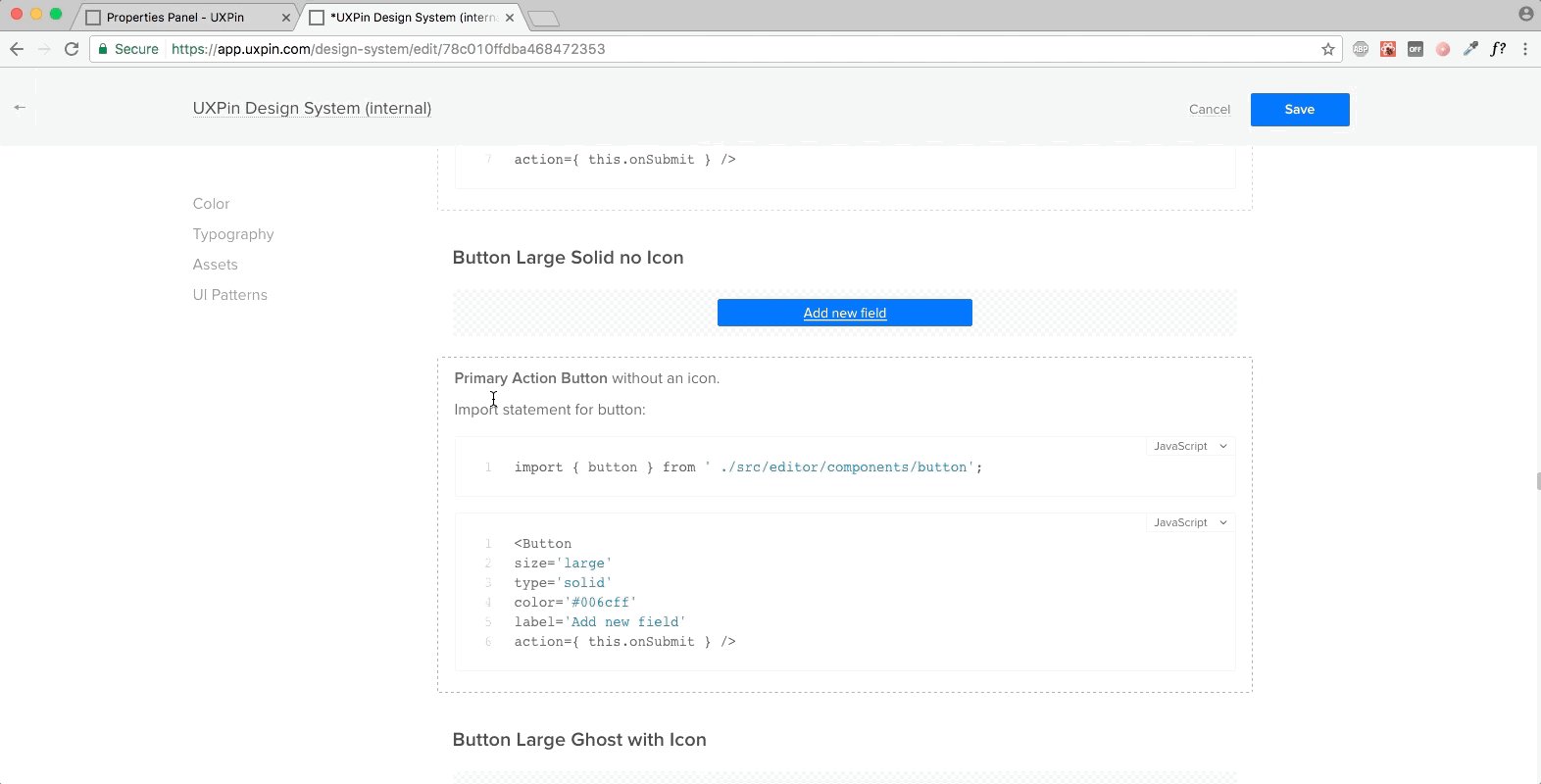
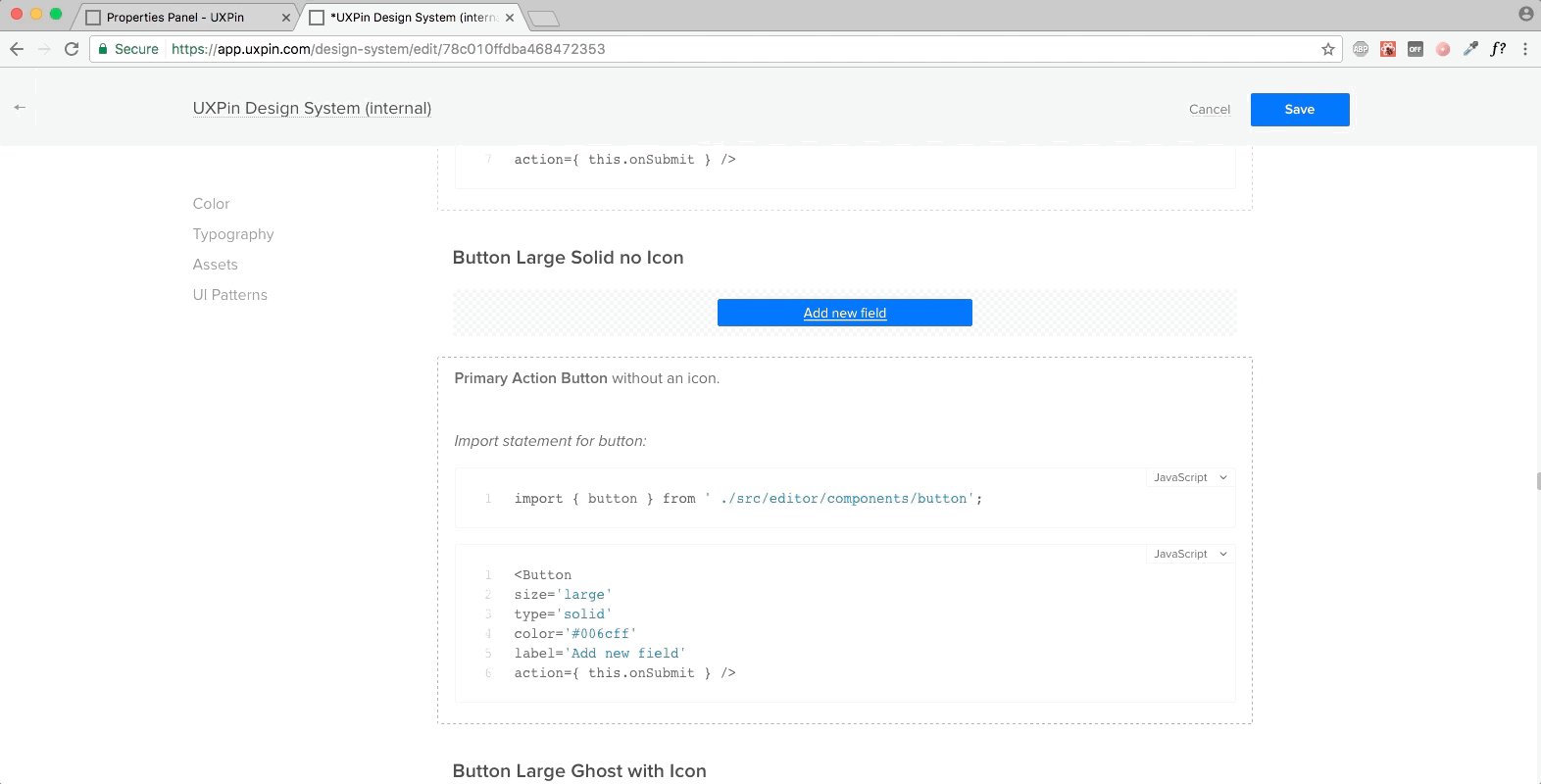
Once you’ve built your system, you can add documentation, including code snippets for patterns and components. Developers can view this documentation with prototypes and mockups, keeping style guides, assets, and instructions in one platform for smoother, faster design handoffs.

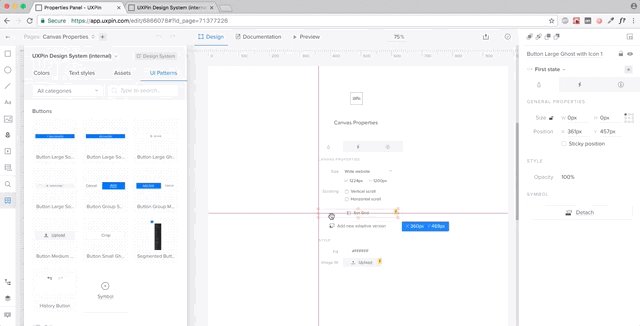
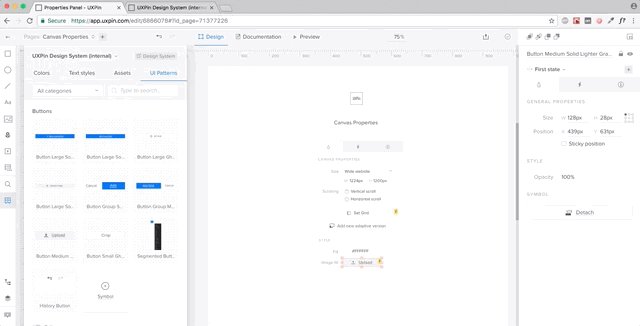
Make Documentation Actionable
Design system documentation shouldn’t just be a reference document. It must be where the action is – inside the design projects.
With UXPin, your design system documentation follows your projects.
When you deliver a new release, UXPin automatically generates documentation from the product’s design system, including markup, imports, names of Javascript components, etc

Scaling Design Systems With UXPin Merge
UXPin’s Design System Libraries take you from stage one to three in design system maturity. The final stage is syncing design and development to create a fully integrated design system where designers and engineers share one component library–a single source of truth.
And that’s where UXPin Merge comes in.
Merge imports code components from your design system’s repository as visual design elements designers can use to build prototypes using a simple drag-and-drop workflow.
Merge components render on UXPin’s canvas exactly as they do in the repository, allowing designers to build fully functioning prototypes indistinguishable from code.
This high degree of fidelity and code-like functionality enables design teams to get meaningful, actionable feedback from usability testing and stakeholders who can interact and engage with prototypes as they would the final product.
Single source of truth
Merge also significantly enhances the product development process by centralizing the design system’s management and distribution from a single repository–no more managing UI kits and a component library with separate instructions and documentation to maintain.
Any changes to the repository automatically sync to UXPin, notifying teams of the update. With UXPin’s Version Control, designers can choose which projects to update and even revert to earlier design system releases when needed.
Teams can use Merge Design System Documentation or Storybook’s Docs (for Merge Storybook Integration) to manage documentation for all team members, simplifying one of the most time-consuming governance and maintenance procedures.
Scaling and streamlining with Patterns
UXPin’s Patterns enable design teams to create new patterns and templates by combining Merge components. They can use elements from the design system or combine components from other design systems.
UXPin’s Patterns are also helpful for saving multiple versions or states of a component, template, or screen, allowing designers to swap out and try different variations during testing or feedback sessions with stakeholders. These “on-the-fly” changes allow designers to iterate faster and maximize valuable testing time.
Start your design system journey with the world’s most sophisticated design systems platform, with tools and features for every stage of maturity. Get access to this revolutionary technology. Visit our Merge page.




