Know the essentials for every site style guide. Practical tips illustrated with real-life examples.
7 Essential Website Style Guide Sections (With 9 Effective Examples)


Know the essentials for every site style guide. Practical tips illustrated with real-life examples.

Learn why UI patterns are important and how they can actually make you a better designer.

Want to know the best way to create UI mockups? Learn useful tactics and processes so you can make the most informed decision.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
Good UIs take care of usability, but great ones tell a story. Visual storytelling is one of the most effective ways to create an emotional connection with your user, and the website is a perfect medium for this — the problem is that most designers aren’t trained in storytelling. The newest edition to our free
(…)
Learn to create a mobile off-canvas navigation menu that flies in with a bit of style and grace.

Visualizing data comes up more and more in my work as a UX Designer. Data can be visually striking, but it needs a language and story to follow in order to be effective. Over the years, the art of storytelling has become the structure I use as the foundation of my designs. Every good story
(…)
Designers from all over the world are gathering in Amsterdam this winter for three days of talks, workshops, and networking, all culminating in a massive cocktail party in one of the city’s historic church venues. Awwwards has been a partner of ours for years, and their conference is one of our favorites in web design.

Free e-book teaching you the hottest techniques in web design. 166 examples explained from dozens of companies like Uber, Intercom, Google, Bose, and more.

Know the best mobile-first approach to designing the perfect responsive email.

Know the unexpected downsides of using too many design tools. See how to simplify your workflow.

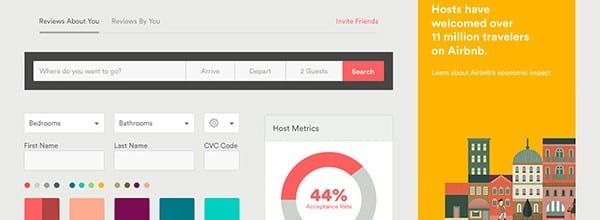
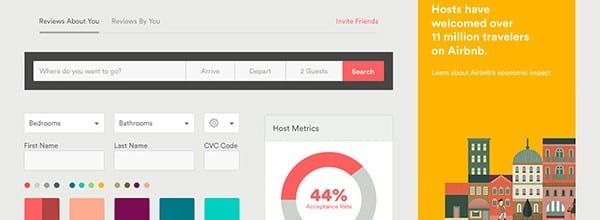
Photo credit: Square Cash One of the biggest trends of the 2010s is still evolving today. Flat design, which started to gain momentum in 2013, is still currently one of the most used – and talked about – techniques in web design. But how has it sustained itself for so long? What is it about
(…)
79-page e-book written by design professors & UX designers. Know how to wireframe and prototype at the same time. More useful wireframes, no extra work.

Photo Credit: David Iliff, Creative Commons 3.0 Is it possible for government services to be easy to use? Most of the time — not even close. But the UK Government Digital Services (GDS) team has changed that, taking home a 2013 Design of the Year award. One of the judges even remarked, “[GOV.UK] creates a
(…)
Texting and driving don’t always mix. Sure knowing where the next turn is has been virtually solved. And self-parking, even self-driving cars exist. But texting while driving is more to blame for car accidents, especially among teens, and the accident rate continues to skyrocket. While it can be so helpful, even life-saving at times, technology
(…)
The basic homepage design is so 2012. The supposed magic formula of 10 elements to include for a successful home page isn’t enough anymore for a simple reason — it’s too formulaic. And that can create for a boring homepage that’ll drive users away. That’s not to say those page elements don’t have function —
(…)