Should Designers Code?

The argument about how design fits into the workflow of web development is a constant struggle.
We often hear designers say, “can we develop these new onboarding flows and put them into the app?! It will massively improve our conversions.”
Then, developers come back with “no. Those onboarding flows are much more complicated than you think, and they use elements we’ve never coded before. I don’t think we should do this.”
And that’s just a basic example.
Let’s take that situation and scale it up to a team of 20 developers and 5 designers. The result is inconsistencies in design patterns, broken onboarding flows, one week of wasted developer time, slow mobile web-pages, and one date picker that looks like it’s from 1995.
Here at UXPin, we’ve seen this situation happen over and over again. UXPin with Merge technology helps designers build interfaces with coded components from MUI, Ant design, and more. The components look like flat UI components on the surface but they are, in fact, ready for production. Try UXPin Merge for free.
Where does the designer to developer disconnect come from?
We see a disconnect between designers and developers, as the designers are tasked to imagine what could be, and the developers are tasked with the materialisation of it.
Some people say the solution is that designers should learn to code. If designers could code, then they would understand the challenges at play when developing the product.
On the other hand, some people say that developers should design. If developers just had a better design mind from the get-go maybe we wouldn’t need the designer at all.
As we know, both of these perspectives are completely wrong.
Developers and designers: two completely unique roles

Developers have a specific skill set. They know deeply how to put websites and apps together. But understanding how a user will respond to an app is not intuitive. The UX needs to be researched and reiterated. It’s a full time job to study your users and identify how they move through your app.
Designers need to be looking at their population of users to identify how they behave. Constant and reiterative design needs to occur before an app can be positioned well to cope with the behaviour of users.
UX designers have a unique skill set for understanding user psychology, and they need to be focused on careful experimentation on pages.
But how do developers cope with the constant demands of designers while simultaneously building the product according to the customer’s needs?
We need a tool that helps designers use code without coding
Even if a designer knew how to code, the challenge of optimizing design implementation would remain. Understanding the whole product’s existing components, functionalities, and branding takes a ton of time, regardless of who is doing the work.

If we’re aiming to design in a way that re-uses the most pre-existing components, we would still need someone to go and catalogue everything existing in the app to date. As well, other analysis would need to take place to make sure the designs fit the exact parameters.
We can’t assign this operations job to the designer or the developer, as both of these roles are already well defined. The designer’s role is already a full time job, with deliverables related to UX research, UX design, and conversion rate optimization. A developer has their hands full with building and coding features.
We need a real solution that improves the design and development workflow.
We need a tool that outlines all of the existing components and elements in a specific repository in a visual, drag and drop way. This would allow designers to pick and choose from the menu of existing components while making new designs.
Introducing UXPin Merge

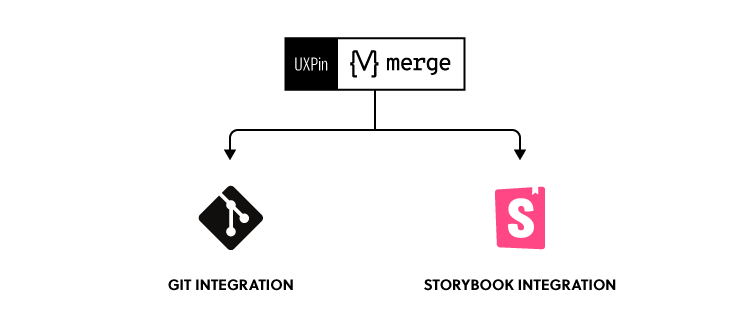
UXPin with Merge technology is a design tool that leverages dev tools through Git and Storybook integrations. Sounds great, but what does that mean?
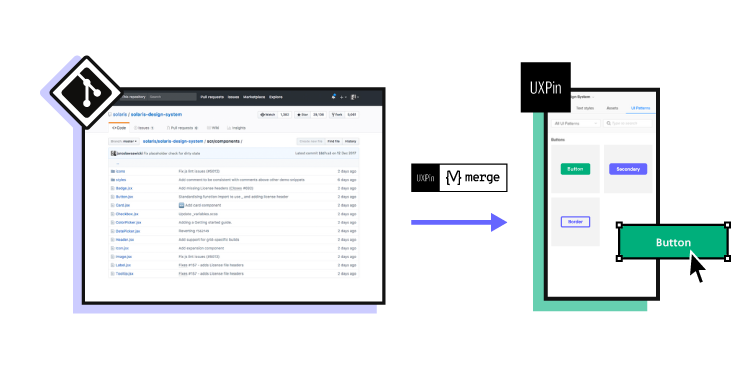
First, we have Git integration. Merge allows you to import existing components from your Git repo into UXPin design editor.
Second, we have an integration with Storybook, an open source UI development tool.

UXPin has built an integration with Storybook that allows you to use your existing design components directly in Storybook. This means you can use a library of your existing design components when building out your next UI changes.
Then, you can just pass the design to a developer and have him use the code that he already has to build your new product.
Let’s dive in deeper.
Part 1 – UXPin Merge
UXPin Merge is a drag-and-drop UI builder for creating interfaces with coded components. It has built-in libraries available on trial and paid plans.
It also allows you to import your design components from your Git repository or Storybook into the UXPin editor. This integration is currently only for the React framework, allowing you to pull in React components and work with them directly in UXPin.

Your components will get stored in your UXPin design libraries, and any new components or updates will automatically sync into your library.
The functions of your components, and how they function, are also directly visible in your UXPin editor. This allows you to see mouse-overs, auto-fills, text field suggestions, emphasis animations and more directly in your UXPin editor.
Everything that you design with UXPin Merge will be coded exactly to spec by your developers. Why? Because all of the code in your design already exists in devs’ Git Repo. Your developer won’t have to make anything new.
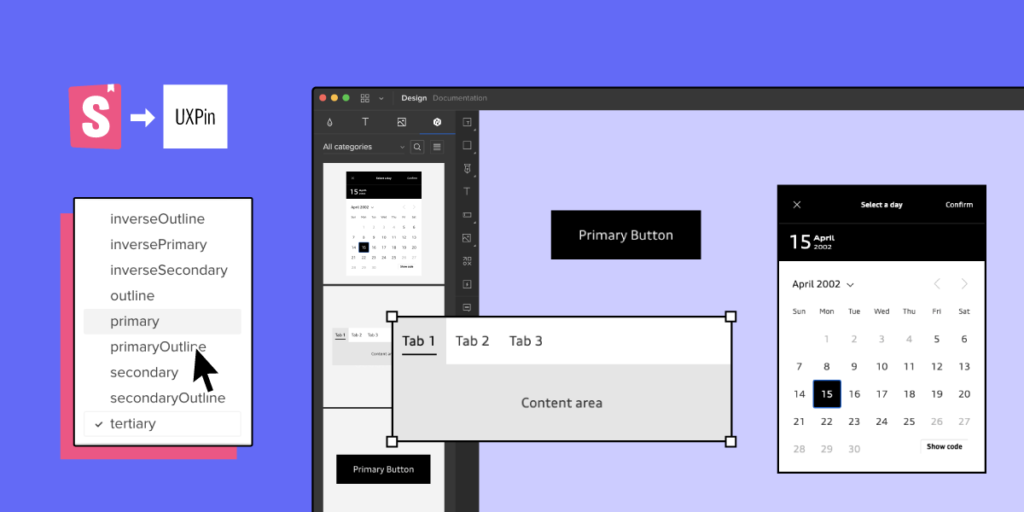
Part 2 – The UXPin Storybook integration
The UXPin storybook integration allows you to use your existing design components, imported from Storybook- public or private. As in Git integration, you can change properties and add new interactions to parts of the ready components if you want to.
Consistency achieved
UXPin Merge solves DesignOps problems quickly. Designers use components that are already existing in order to do their design. If they need to change items, they know exactly which components to change, as well as every page that will be affected once that change is made.

There aren’t three versions of the same component throughout your site, making your site easy to build, change, and keep consistent.
Should designers learn to code?
Why learn to code if you can do your job with a no-code interface.
For designers, learning to code will give you a wider perspective, and give you more life experience to draw from when designing your app. However, it’s not necessary to learn to code when you can improve your design-dev communication by using the right tools.
Therefore, as the world trends towards making code more accessible, our answer to this question trends towards “no”. Designers should improve themselves not by learning to code, but by getting better and better at design.
We build teams so that we can bring people with different skills together. We need people who are thinking about UX 100% of the time so that our apps can actually measure up to the needs of our users. We need people who can code rapidly, and we need them to code without being weighed down by UX design questions.
With UXPin Merge we can bring these two sides together so that the two sides of our web development teams can actually work together easily.




