9 Principles of Mobile App Design
App design is a combination of UI and UX design to build out a usable piece of software. Modern users don’t have patience for apps that are confusing to use. Ideal mobile app design is good-looking, functional, and straightforward all at the same time.
So, how do you measure good app design? A good app is measured by good UX.
Users should be able to navigate your application without needing to think. If they can instinctively figure out the design, they’ll continue to use your application again and again.
In this article, we’re going to look at the 9 principles of mobile app design and how you can incorporate them into your design work.
Here at UXPin, we use these principles on a regular basis. If you’re looking to boost your design skills, get on to the UXPin free trial and start prototyping now.
Principle 1: Make it Easy
Prove your app’s value by giving users what they want right away.
Normally, when someone downloads an app, he or she wants to use it for performing a specific task. Try to make a great first impression once they open your app. Don’t interrupt them while they’re using your app – or at least don’t interrupt them immediately.
Let users do what they want to do. Users are there to find specific information, perform an action or consume some kind of content. If they can’t do what they want easily, they might close your app and never come back.
Break down big tasks into really easy steps
Cognitive load measures the mental effort needed to complete a task. Minimize the cognitive load of using your app so that users can navigate step-by-step. They shouldn’t view it as a chore that needs to be done.
Let’s take a checkout process as an example: you could ask users for information all at once, but they’ll find it easier to fill in information over multiple steps: their shipping address, billing information, credit card information, etc.
Tell the user exactly what they need to do
Your design should make it clear what the user needs to do. If you suspect that an integral part of your layout may confuse your users, use visual aids to explain what needs to be done. For instance, you can use a tooltip or a caption to provide instructions.
Don’t hide important information
If you want the user to use your application effectively, turn their attention to the most important elements of your app. You can do so by increasing the font size, adding whitespace, and making sure that the element’s color contrasts well with the background color.
Navigation elements should always be visible and they should facilitate the completion of high-value tasks.
Principle 2: Make the navigation of your app predictable
People get used to the design patterns they encounter every day. For instance, they will expect to be able to swipe through pictures. Make sure you adhere to the typical navigation methods of the Internet.
Your users have an expectation of how to navigate the app
Your users’ past experiences of using other apps will inform their expectations for using all applications, including yours. Incorporate these common patterns into your design to allow them to easily navigate your app.
Take inspiration from UX design trends and most common patterns used today, but don’t blindly implement them without considering their fit with your application. If necessary, slightly modify these patterns to fit the overall context of your design.
Make sure to follow the commonly accepted navigational principles for the structure of your app. Sometimes users will instantly understand the purpose of a certain feature or a page. For instance, people will recognize the purpose of the “what’s new” page, or “search” field. Use these universally recognized concepts to simplify your app’s design.
Make sure to check out the design guidelines published by developers of iOS and Android operating systems. These documents describe proven design patterns used in excellent layouts today.
Follow the 3-click rule
Users should be able to access any part of your app in less than three clicks. Keep the hierarchy of your navigation bar simple.
Doing so will make sure it’s easy for your users to keep a mental map of what’s going on in your app. Also, make sure your app shows the name of the page.
Whenever there’s an error, let people return to the homepage or try to redirect them to other pages that might interest them.
Save users’ progress
Users today are busy and easily distracted. They might close your app to respond to an email or watch a new episode of their favorite TV show. Save their progress so that they can come back and finish their task without having to start over.
If you want to learn what your users do on your website or app, perform task analysis. Here’s a guide for that: Task Analysis – How to Find UX Flaws.
Make it accessible across multiple devices
If you have a desktop website and a smartphone app, both channels should automatically save the activities and progress of logged-in users. People should be able to use the app and the website interchangeably. For instance, online shoppers might browse products on their phones, but place an order on a desktop computer.
Principle 3: Follow the basic laws of app navigation
Don’t make up your own language
In some cases, it’s better to rely on basic principles of app design. People easily understand the design frameworks they encounter every day. Your layout should fall in line with those expectations.
X in the top right-hand corner
A lot of applications feature X in the top right corner. Users instinctively know that clicking it will close the application.
Avoid dramatically changing the function of common symbols. For instance, the user expects X to close the window. Don’t use X as a symbol for any other action.
Save Button
Your app should also have a “Save” button at the bottom of a page.
Light coloured text field for inputs
Normally, input field lines are light-colored. Ideally, they should match the color that the users associate with your brand. It is rare to see input fields with black borders.
Principle 4: Have a great, clear, and prioritized page design
Label products descriptively
Make sure the names you choose for products are descriptive and appealing. For instance, a customer might find it hard to see the difference between “standard shipping” and “regular shipping”. Pick labels that showcase the differences between the two options.
You can use techniques like Card Sorting to get the feel of customers’ mental models.
Showcase the most important menu items
Your navigation should facilitate the completion of the most important and high-value tasks. Show the most important features in the primary menu and leave everything else for the secondary menu. Use Visual Weight techniques to divert users’ attention to where it matters.
Changing font size, background contrast, and surrounding whitespace can help you divert users’ attention to the most important features of your application.
F pattern vs. Z pattern
Most users aren’t going to read text from start to finish. They are more likely to scan multiple paragraphs of text. The first few words of the opening paragraphs get the most attention. That’s where you should place your most important messages to ensure that users don’t miss them. This scanning behavior is described as an F pattern.
Users scan visual content in a Z-shaped pattern. Place your most important visuals in the areas where they are most likely to be seen by the users, following the Z-shape pattern on your webpages.
Principle 5: Have brand image consistency
The buttons, input fields, and other elements of your application should be based on your brand image, so you need to have it consistent.
Have navigation consistency
If your application is based on an existing website, make sure its navigation works similarly to that of a website. Don’t change the color palette or other basic functionality to avoid confusion.
Make sure your users can predict most of the time how your app will work and look.
Mobile users don’t have the advantage of hovering and having a cursor to help them guess the outcome of their actions. Carefully design the elements to help users recognize their purpose.
Principle 6: Minimize input and commitment from the user
Don’t ask for set-up information up front
Users see your app as a solution. Most people are focused on solving their problems. Don’t bother them with questions, account registrations, or signup forms right away.
Let users use your app freely until it’s absolutely critical to login, give a credit card, or whatever the action may be.
For example, Medium allows its users to enjoy a limited number of high-quality articles before asking them to create an account and subscribe.
Minimize the need for typing
Users find it hard to precisely type on their smartphones. Try to get the desired information without asking them for text input.
If you can’t think of an alternative, provide input masks as a formatting guideline.
Prefill as much data as possible
Instead of asking users to write down their location, ask them to share their location and use a smart tool to fill in their address based on GPS data.
Provide optional inputs
Don’t ask users for unnecessary information. If you’d like to collect the data, give users the option to fill out the form or leave it empty if they wish.
Autofill wherever possible
In some cases, you can use the phone’s features to automatically fill in the fields. For instance, some apps allow their users to provide payment information by holding their credit cards in front of the camera.
Principle 7: Loading should be fast and well communicated
Users are impatient when it comes to waiting for the app to load. Make sure your app loads fast to minimize any friction.
Show something
If you’re loading, make sure your user knows it’s loading and not broken.
Seeing a blank loading screen might lead your users to think that your app doesn’t work. People are used to seeing some sort of loading indicator – a progress bar or a loading spinner.
Load parts of the content gradually to display something as soon as possible. This way, users can start using the app right away, even if their Internet connection is unstable.
Offer a visual distraction during loading
You can use simple loops or progress bars to display loading progress, but users are more likely to keep waiting if you create a simple, but entertaining loading animation.
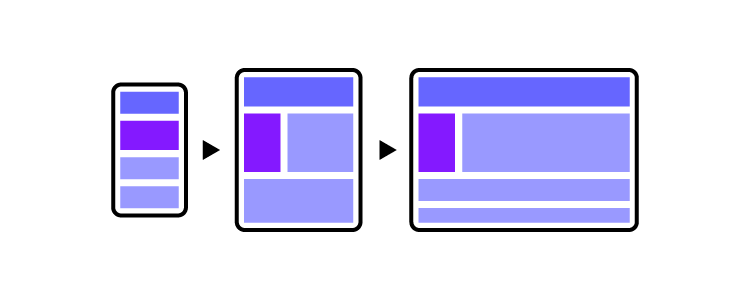
Principle 8: Optimize your app for mobile, and diverse mobile users
If your app is going to include a lot of text, make sure that it scales well on all types of screens. Text is much easier to read when each line contains no more than 40 characters. You should also adjust the line spacing.
If your app involves visual content like images and videos, make sure your app can be viewed in both – portrait and landscape modes.
Make sure your pages are built for mobile
When building a layout for your app, design easily clickable and properly spaced-out buttons. Users shouldn’t accidentally click something they’re not supposed to. For instance, put enough space between the Back and Next buttons to avoid accidental clicks.
Make sure your pages are built for different kinds of devices
Your app will be viewed on smartphones with 4-inch screens as well as 12+ inch tablets. Make sure your content properly scales to fill available space on larger screens. Make sure pages don’t look crowded on small screens.
Principle 9: Do app design for humans
Font Size
A sizable portion of Internet users today have impaired vision. Use a font size of at least 16px so that your text is legible to everyone.
Color blindness
You shouldn’t rely solely on colors to communicate with your users. You should also use symbols so that color-blind people can understand the message.
Deafness
Your app should be adapted for the deaf and hard of hearing, especially if it contains sound components. Video and audio content should be captioned and subtitled.
Disabilities
HTML has built-in features to communicate the meaning of the content. For instance, you can use alt attributes to describe the visual images for people who can’t see. Read more about accessibility standards in UX.
Gender selections
Unless the core functionality of your app revolves around the user’s gender, don’t ask them to specify their gender. If you run a simple business like a car rental service, there’s no need to know the customer’s gender. It also pertains having inclusivity by default in your visual and content design.
Design interfaces in UXPin
Designing an app from scratch is a lot of work. Thankfully, you can use UXPin and its built-in accessibility features to design an app that is accessible to everyone. You can start creating beautiful code-based designs right away by signing up for a 14-day free trial.




