What is Live-Data Prototype and How to Create One?

One of the challenges with prototyping using a design tool is the lack of fidelity and functionality, preventing designers from completing comprehensive and accurate user testing.
Live-data prototypes seek to solve this prototyping issue by replicating the dynamic experience of code with data from user inputs. Designers must work with a front-end developer or UX engineer to build a code-based prototype capable of performing live-data functionality.
Table of contents
- What is a Live-Data Prototype?
- How do you Build a Live Data Prototype?
- Live Data vs. Real Data
- Live-Data Prototype Example
- When Should You Use Live-Data Prototyping?
- The Pros & Cons of Live-Data Prototyping with Image-Based Tools
- Live-Data Prototyping Without Engineers Using UXPin
- Fully Functioning Prototypes with UXPin Merge
What is a Live-Data Prototype?
A live-data prototype uses information from user inputs, databases, and APIs to create dynamic, customized experiences–like the final product. For example, capturing a user’s name from a signup form to create a custom welcome message.
Live-data prototypes usually test a single task or sequence triggered by a user, like an API, a one-time-pin email/text, or other complex user interactions. The prototype might be one or two screens or even a single component.
Due to it being a resource-intense process, designers reserve these live-data prototypes for features that could involve usability issues or cause product failure–thus justifying the time and resources to build it.
Unfortunately, designers can’t build live-data prototypes using image-based tools. They usually have to rely on engineers to develop something in code when using those vector design tools, which is a rather time-consuming and expensive exercise.
Nevertheless, there’s an alternative. An advanced prototyping tool, such as UXPin and its revolutionary Merge technology that empowers teams to use the same UI elements in design and code, thus using the same source of truth. We will see how it works in just a moment.
How do you Build a Live Data Prototype?

Product design teams have a few options when building a live-data prototype:
- Code: HTML, CSS, and Javascript provide the same functionality and fidelity as the final product giving accurate and actionable feedback, but designers need engineers to build them.
- Low-code builders: Gives designers control to build prototypes without engineers but within the platform’s constraints, limiting what designers can test.
- Design tools: Code-based design tools like UXPin provide designers with complete control to build, prototype, and test with live data, APIs, code components, etc.
Live Data vs. Real Data
It’s important to distinguish the difference between live data and real data prototypes.
Live data prototypes provide live, dynamic data. The information changes dynamically in sync with the source. Let’s look at a basic signup form with a name and email address as follows:
- Name: Joe King
- Email: joeking@uxpin.com
A live-data prototype allows Joe to enter her name and email. Joe can change her mind and use a different email or even make a spelling error. A live-data prototype will capture the data Joe enters as is.
Real-data prototypes are static. Designers must pre-populate a real-data prototype using Joe’s information because the form fields don’t function and can’t capture data. While the prototype uses Joe’s real name and email, the information is static and can’t change or respond to interactions.
Live-Data Prototype Example
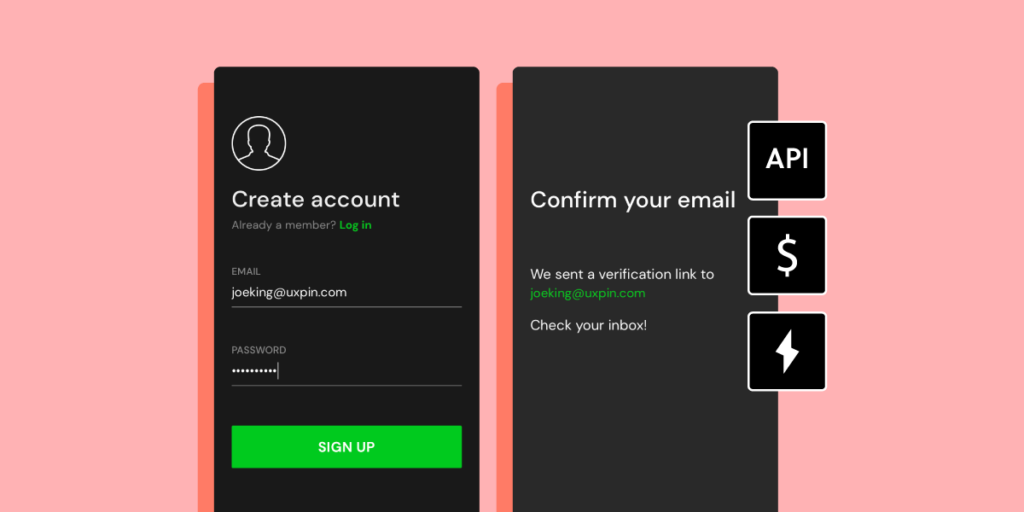
Designers can build live-data prototypes using UXPin’s code-based design tool. A great example is UXPin’s free signup form template which uses States, Variables, and Conditional Interactions to simulate email and password validation and personalized email confirmation.
The prototype reacts to user inputs with error messages for the email and password fields. The password must be longer than eight characters, and the email must be formatted correctly. If the user clicks the “SIGN UP” button without entering anything, an error message says, “Can’t be blank” below the relevant input.
You can follow these instructions to edit UXPin’s free signup form template.
When Should You Use Live-Data Prototyping?
This list is by no means exhaustive, but these are the most common use cases for live-data prototypes.
1. User Triggered Features
Live data prototyping is beneficial for testing notifications or APIs that rely on user data or interactions. For example, if you’re designing a two-step authentication using text or Google Authenticator, testing this feature with a live-data prototype is crucial.
2. MVP Testing
Live-data prototypes are excellent for startups wanting to test an MVP (minimum viable product). The team can use this MVP to test an idea’s desirability, viability, and feasibility–testing and iterating before they commit to the product development process.
These live-data prototypes are comprehensive enough to get accurate results for a proof of concept but lean enough that it doesn’t take long to build and make changes.
3. A/B Testing
Marty Cagan describes how SVPG (Silicon Valley Product Group) uses live-data prototypes for A/B testing during product discovery. The product team can build two lightweight options of the same screen or flow to test the best option before committing to development.
The Pros & Cons of Live-Data Prototyping with Image-Based Tools

Prototyping with live-data has its pros and cons. It can garner you a more meaningful feedback from decision-makers, get you more accurate tests results and help you make fewer errors. The downsides of live-data prototyping are slower work, limited scope, and a need to get buy-in for that approach.
Pro #1 – Meaningful Stakeholder Feedback
One of the challenges with image-based prototypes is that designers aren’t able to create a realistic product experience for stakeholders–making it difficult to get buy-in.
With image-based prototypes, stakeholders and usability participants have to “imagine” that they’ve entered their details or the app has performed a complex task.
Live-data prototypes give stakeholders an accurate representation of the product. It responds to their inputs, creating a dynamic, personalized user experience.
Pro #2 – Improved Usability Testing
Every UX designer’s goal is to test and solve usability issues before the design handoff. Live-data prototypes significantly increase fidelity and functionality, giving design teams actionable feedback from user testing.
For example, how do designers test whether form errors help solve a user’s problem? The dynamic nature of a live-data prototype allows designers to test multiple scenarios, like spelling errors, password validation, email formatting, etc.
Pro #3 – Fewer Errors
Live-data testing allows designers to solve more usability issues during the design process. Fewer errors mean less rework, saving companies labor costs.
Con #1 – Slow Prototyping
Live-data prototyping relies on engineers to develop prototypes. Unlike drag-and-drop design tools, coding takes time. It also requires more team members to build the prototype, resulting in higher costs and a slower time-to-market.
Con #2 – Getting Buy-In
Unless you’re a designer with coding skills or a UX engineer, building a live-data prototype isn’t possible without a developer. This means you must get buy-in from the engineering team and stakeholders.
Con #3 – Limited Scope
The time and resources needed to create a live-data prototype mean designers are limited by what they can build and test. For this reason, designers usually reserve these prototypes for big problems that require accurate results.
Live-Data Prototyping Without Engineers Using UXPin
With a design tool like UXPin, designers can build advanced live-data prototypes without involving engineers so much, thus amending for some of the downsides of live-data prototyping we’ve mentioned above.
UXPin prototypes don’t only benefit designers during testing; they also streamline the design handoff process because engineers can see exactly how everything is supposed to function with minimal documentation and explanation.
Functioning User Inputs
Most prototyping tools don’t have functioning form inputs–making it impossible to test features that rely on user data. UXPin’s code-based prototypes feature functional inputs that designers can program to imitate code.

UXPin’s Signup Form example demonstrates how designers can test common errors and validation that typically require code prototypes.
Using APIs with UXPin
Designers can use IFTTT to connect UXPin prototypes to other products and services via webhooks. For example, sending a Google Calendar invitation for a meeting booking app.
IFTTT has over 700 services you can connect to your UXPin app, including email, SMS, project management, internet of things products, chat, social media, and more.
By integrating external services through IFTTT, designers can connect live-data prototypes in a few clicks without the help of engineers. UXPin provides actions for GET or POST HTTP requests so designers can send or receive API data.
Importing Real Data
Designers can also import real data into UXPin prototypes using JSON, Google Sheets, or CSV. UXPin also allows designers to populate fields using dummy data using the Match Content by Layer Name feature or Unsplash for images.

These content and data features allow designers to populate any field no matter the source–live data, real data, or dummy data.
Fully Functioning Prototypes with UXPin Merge
Designers can take live-data prototypes to the next level with UXPin Merge. Sync a design system or component library to UXPin so designers can build fully functioning prototypes using code components.
With Merge, designers can build high-fidelity prototypes with the same functionality as engineers using code. Instead of writing code, designers simply drag-and-drop components to build live-data prototypes.

Here are some examples of live-data prototypes designers can build using Merge:
- Fully functioning date pickers
- Graphs and charts that change according to user inputs
- Data grids that users can filter, sort, and edit
- Functioning pagination and search fields
- Various forms, including signups, email subscriptions, etc.
- eCommerce and ordering flows
Live-data prototyping in Merge means designers don’t have to rely on engineers to build prototypes. They also don’t have to get buy-in from stakeholders every time to justify the additional resources.
Merge also makes code-based prototyping more accessible to the rest of the organization. PayPal’s product team, who had little experience with design tools, can build prototypes 8X faster with Merge than experienced UX designers using traditional design tools.
With UXPin Merge, every prototype can be an immersive live-data prototype. And, designers can build these fully functioning prototypes faster than traditional image-based design tools.




